スタイル設定
SITE PUBLISでは、ページやブロックのデザインに使用するCSSスタイルをあらかじめ定義しておき
再利用可能とする仕組みを提供しています。
スタイル設定では、SITE PUBLISで使用するCSSスタイル定義の編集・削除などを行うことができます。
スタイル設定を開きます

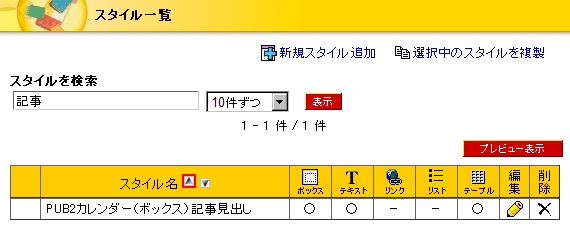
スタイル一覧
スタイル一覧画面では、以下の操作を行うことができます。

一覧には、以下の情報が表示されます。
- スタイルの名前
- 設定属性(ボックスのプロパティ/テキストのプロパティ/リンクのプロパティ/リストのプロパティ/テーブルのプロパティ)の有効/無効
○ … 設定は有効です。
- … 設定は無効です。
設定属性については、「スタイルを編集する」を確認してください。
スタイルを検索する
「スタイルを検索」フォームに、検索したいスタイルの名前の一部を入力します。
入力後、 ボタンをクリックすると入力した名前を含むスタイルが表示されます。
ボタンをクリックすると入力した名前を含むスタイルが表示されます。
※以下の例は”記事”という名前をもつスタイルを検索した結果です。

入力フォームを空白にして、 ボタンをクリックした場合は
ボタンをクリックした場合は
名前による絞り込みは解除されます。
スタイル一覧画面での一覧表示件数を変更したい場合
 セレクトボックスを変更し、
セレクトボックスを変更し、 をクリックします。
をクリックします。
セレクトボックスで選択できる表示件数は
「10件ずつ」「20件ずつ」「50件ずつ」「100件ずつ」「200件ずつ」の5種類です。
スタイルの表示イメージ(プレビュー)を確認する
スタイル一覧画面で、スタイルの表示イメージを確認したいスタイルの行をポイントし
 をクリックすると、右側のスタイルの表示イメージ(プレビュー)が表示されます。
をクリックすると、右側のスタイルの表示イメージ(プレビュー)が表示されます。

プレビューが表示された状態で、 をクリックすると
をクリックすると
右側のプレビューは非表示となります。
新規スタイルを追加する
新しいスタイルを追加するには、「 新規スタイル追加」をクリックします。
新規スタイル追加」をクリックします。
新しいスタイルが追加されます。

新規追加したスタイルの名前
追加されたスタイルの名前は初期状態で、「名称未設定スタイル+(一意の数字)」となります。
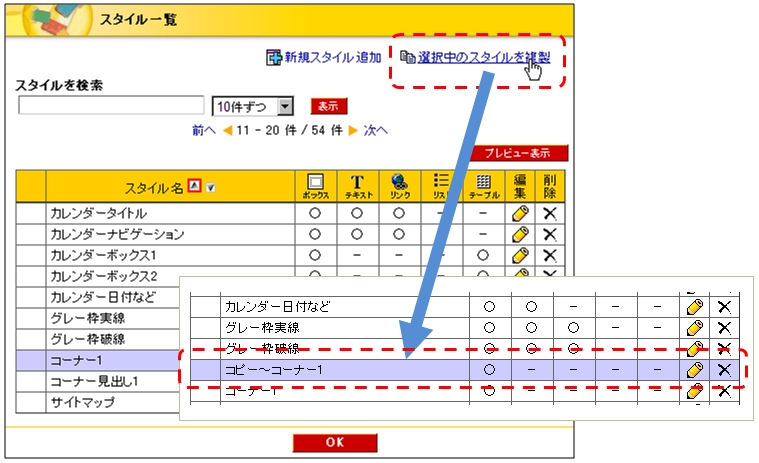
スタイルを複製する
既存のスタイルを複製するには、複製したいスタイルの行を選択し
「 選択中のスタイルを複製」をクリックします。
選択中のスタイルを複製」をクリックします。

複製されたスタイルの名前
複製されたスタイルの名前は、「コピー~+(複製元スタイルの名前)」となります。
スタイルを編集する
スタイルを編集するには、編集したいスタイルの  アイコンをクリックします。
アイコンをクリックします。
編集後、「OK」ボタンをクリックすると編集内容が確定されます。
 アイコンをクリックすると、スタイル一覧と同様に右側に編集内容のプレビューが表示されます。
アイコンをクリックすると、スタイル一覧と同様に右側に編集内容のプレビューが表示されます。

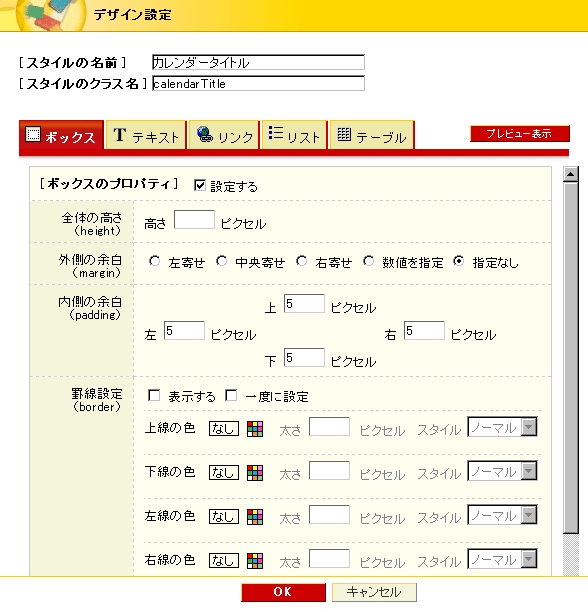
スタイルの名前
スタイルの名前を入力します。
スタイルのクラス名
スタイルのクラス名を入力します。
クラス名とは、HTMLタグのclass属性に指定できるスタイルの識別子です。
ボックスのプロパティ
「設定する」チェックが有効な場合、このタブの設定内容を有効にします。
本項目で設定可能な項目と、対応するCSSスタイル属性を以下に示します。
| 設定項目1 | 設定項目2 | CSSスタイル | 説明 |
|---|---|---|---|
| 全体の高さ | 高さ | height | ピクセル指定 |
| 外側の余白 | 外側の余白 |
上:margin-top 下:margin-bottom 左:margin-left 右:margin-right |
「指定なし」以外を指定した場合、ピクセル指定を行うことができます。 |
| 内側の余白 |
上:padding-top 下:padding-bottom 左:padding-left 右:padding-right |
ピクセル指定 | |
| 罫線設定 |
上線:border-top |
|
|
| 表示する | - |
設定を有効にする場合にチェックします。 |
|
| 一度に設定 | - | 上下左右の線の色、太さ、スタイルをまとめて指定する場合に使用します。
チェックがついている場合、上下左右の線の設定は連動します。 |
|
| 線の色 |
- |
||
| 太さ | - | ピクセル指定 | |
| スタイル | - | 線の形状をセレクトボックスから選択します。 | |
| 全体の背景 | 背景色 | background-color | |
| 背景画像 | background-image | ||
| くりかえし属性 | background-repeat | 背景画像が指定されている場合、背景画像のくり返し表示方法を指定します。 | |
| (縦横)位置指定 | background-position |
背景画像の位置指定を行います。
位置指定方法は 「指定なし」「位置指定」「ピクセル指定」「em指定」「%指定」のいずれかを指定できます。 |
テキストのプロパティ
「設定する」チェックが有効な場合、このタブの設定内容を有効にします。
本項目で設定可能な項目と、対応するCSSスタイル属性を以下に示します。
| 設定項目1 | 設定項目2 | CSSスタイル | 説明 |
|---|---|---|---|
| フォント設定 | 使用フォント指定 | font-family |
フォント名を指定します。 フォント名によっては、閲覧者のパソコンに指定フォントがインストールされていない場合、指定が無効となる場合があります。 |
| 大きさ | font-size | フォントの大きさを「サイズ指定」「ポイント指定」「em指定」「ピクセル指定」「%指定」のいずれかを選択して指定することができます。 | |
| 色 | color | 文字色を指定します。 | |
| 装飾:太字 | font-weight | 「設定なし」「太字」「ノーマル」のいずれかを指定します。 | |
| 装飾:斜体 | font-style | 「設定なし」「イタリック」「ノーマル」のいずれかを指定します。 | |
| 装飾:装飾 | text-decoration | 「下線」「取り消し線」「装飾なし」のいずれかを指定します。 | |
| 文字表示位置 | text-align | ||
| 行間設定 | line-height | ||
| 使用する |
設定を有効にする場合にチェックします。 |
||
| 行間サイズ | 「ピクセル指定」「em指定」「%指定」「単位なし」から選択して、指定します。 | ||
| 字下げ設定 | text-indent | ||
| 使用する |
設定を有効にする場合にチェックします。 |
||
| 字下げサイズ | 「ピクセル指定」「em指定」「%指定」「単位なし」から選択して、指定します。 |
リンクのプロパティ
「設定する」チェックが有効な場合、このタブの設定内容を有効にします。
本項目で設定可能な項目と、対応するCSSスタイル属性を以下に示します。
| 設定項目1 | 設定項目2 | CSSスタイル | 説明 |
|---|---|---|---|
| リンク設定 | リンク色 |
a:link color a:link text-decoration |
通常リンク文字列の文字色と 文字装飾を設定します。 |
| 既読リンク色 |
a:visited color a:visited text-decoration |
訪問済みリンク文字列の文字色と 文字装飾を設定します。 |
|
| マウスオーバー色 |
a:hover color a:hover text-decoration |
リンクにマウスオーバーしたときの リンク文字列の文字色と 文字装飾を設定します。 |
|
| アクティブ色 |
a:active color a:active text-decoration |
リンククリック時のリンク文字列の文字色と 文字装飾を設定します。 |
リストのプロパティ
「設定する」チェックが有効な場合、このタブの設定内容を有効にします。
本項目で設定可能な項目と、対応するCSSスタイル属性を以下に示します。
| 設定項目1 | 設定項目2 | CSSスタイル | 説明 |
|---|---|---|---|
| マーカー設定 |
list-style-type |
<ul>, <ol>, <dl> タグに適用されます。 |
テーブルのプロパティ
「設定する」チェックが有効な場合、このタブの設定内容を有効にします。
本項目で設定可能な項目と、対応するCSSスタイル属性を以下に示します。
| 設定項目1 | 設定項目2 | CSSスタイル | 説明 |
|---|---|---|---|
| 表レイアウト | table-layout | 「自動」「固定」のどちらかを選択します。 | |
| 表全体のサイズ |
width height |
<table>タグに適用する幅と高さをピクセルで指定します。 | |
| 枠線設定 |
上線:border-top |
|
|
| 表示する | - |
設定を有効にする場合にチェックします。 |
|
| 一度に設定 | - | 上下左右の線の色、太さ、スタイルをまとめて指定する場合に使用します。
チェックがついている場合、上下左右の線の設定は連動します。 |
|
| 線の色 |
- |
||
| 太さ | - | ピクセル指定 | |
| スタイル | - | 線の形状をセレクトボックスから選択します。 | |
| 枠線表示設定 | 隣り合う枠線を重ねない | border-collapse | |
| 表全体の背景 | 背景色 | background-color | <table>タグに適用する背景色 |
| 背景画像 | background-image | <table>タグに適用する背景画像 | |
| くりかえし属性 | background-repeat | 背景画像が指定されている場合、背景画像のくり返し表示方法を指定します。 | |
| (縦横)位置指定 | background-position |
背景画像の位置指定を行います。
位置指定方法は 「指定なし」「位置指定」「ピクセル指定」「em指定」「%指定」のいずれかを指定できます。 |
|
| 見出しセルの サイズ |
width height |
<th>タグに適用する幅と高さをピクセルで指定します。 | |
| 見出しセルの 文字表示位置 |
text-align | <th>タグに適用する、文字表示の位置 | |
| 見出しセルの 内側の余白 |
padding-top |
<th>タグに適用する、セルの内側の余白 | |
| 見出しセル内の自動改行 | 自動改行しない | white-space: nowrap; | 設定が有効な場合、<th>タグ内の文字列が自動改行されません。 |
| 見出しセルの背景 | 背景色 | background-color | <th>タグに適用する背景色 |
| 背景画像 | background-image | <th>タグに適用する背景画像 | |
| くりかえし属性 | background-repeat | 背景画像が指定されている場合、背景画像のくり返し表示方法を指定します。 | |
| (縦横)位置指定 | background-position |
背景画像の位置指定を行います。
位置指定方法は 「指定なし」「位置指定」「ピクセル指定」「em指定」「%指定」のいずれかを指定できます。 |
|
| データセルの サイズ |
width height |
<td>タグに適用する幅と高さをピクセルで指定します。 | |
| データセルの 文字表示位置 |
text-align | <td>タグに適用する、文字表示の位置 | |
| データセルの 内側の余白 |
padding-top |
<td>タグに適用する、セルの内側の余白 | |
| データセル内の自動改行 | 自動改行しない | white-space: nowrap; | 設定が有効な場合、<td>タグ内の文字列が自動改行されません。 |
| データセルの背景 | 背景色 | background-color | <td>タグに適用する背景色 |
| 背景画像 | background-image | <td>タグに適用する背景画像 | |
| くりかえし属性 | background-repeat | 背景画像が指定されている場合、背景画像のくり返し表示方法を指定します。 | |
| (縦横)位置指定 | background-position |
背景画像の位置指定を行います。
位置指定方法は 「指定なし」「位置指定」「ピクセル指定」「em指定」「%指定」のいずれかを指定できます。 |
スタイルを削除する
削除したいスタイルの  ボタンをクリックします。
ボタンをクリックします。
確認メッセージが表示されますので、「OK」をクリックします。