GoogleStaticMapプラグイン
GoogleStaticMapプラグインについて
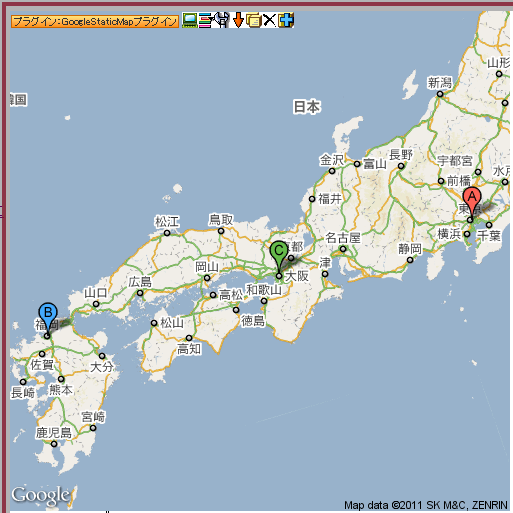
このプラグインは、Googleが提供している地図情報サービスを利用して、任意の場所の地図画像を表示することができます。また、地図内にマーカーを簡単に設置することができます。
Google Static Maps APIを利用するためのGoogle Mapキーの取得が前提になります。
利用手順
1.Google Mapキーを取得します。キーの取得は以下のURLから行えます。
http://code.google.com/intl/ja/apis/maps/signup.html
2.編集画面にログインし、地図を配置するページを表示します。
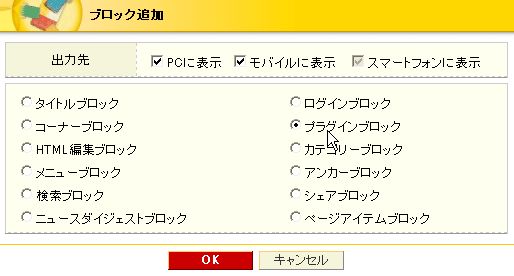
3.ブロックの追加で、「プラグインブロック」を指定します。

4.配置したブロックの「プラグイン選択」アイコン をクリックします。
をクリックします。

5.「プラグイン選択」にて「GoogleStaticMapプラグイン」を選択します。

6.プラグイン設定アイコン をクリックし、プラグイン設定を行います。
をクリックし、プラグイン設定を行います。
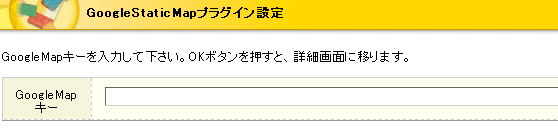
7.GoogleMapキーを指定します。

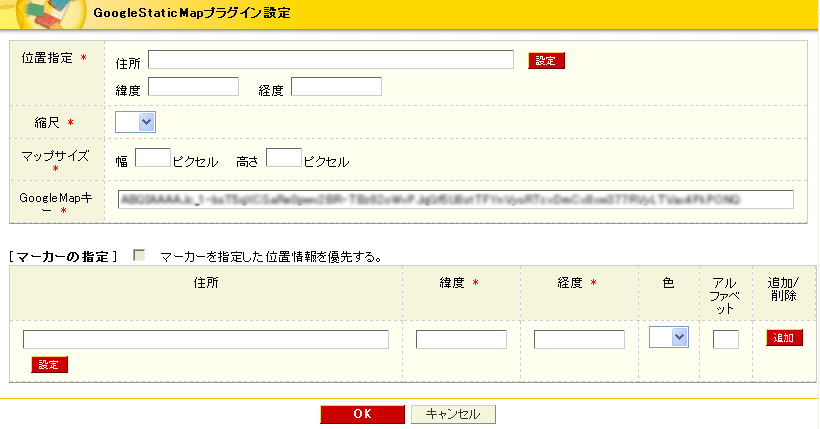
7.設定項目を指定します。

■ 位置指定【必須】
表示する場所の「住所指定」、「緯度経度指定」のいずれかを指定します。
指定した座標が地図の中心となります。
「住所指定」の場合は、住所を入力します。
「緯度経度指定」の場合は、緯度、経度を度数指定します。
表示したい場所の緯度、経度を調べるには以下のサイトが便利です。
■ 縮尺【必須】
表示された際の縮尺を指定します。数値が大きいほど拡大率が大きくなり、表示範囲が狭くなります。
■ マップサイズ【必須】
■ GoogleMapキー:【必須】表示する地図画像の幅と高さをピクセル単位で指定します。
取得したGoogle Mapキーを登録します。
■ マーカーの設定
地図上に表示するマーカーを追加できます。
住所または緯度・経度で位置を指定して、マーカーの色とラベルのアルファベットを入力して追加ボタンを押すと、追加できます。
「マーカーを指定した位置情報を優先する」にチェックを入れると、追加したマーカーが全て含まれるような範囲で地図を表示します。
8.設定が完了したら、「OK」をクリックします。
9.意図した場所のGoogle Mapが表示されることを確認します。