デザイン設定
表示された編集画面で「デザイン設定」をクリックします。

基本設定

■ 出力先メディア

デザインは、出力先メディアごとに設定可能です。アイコンが四角い枠で囲まれているものが、現在表示されているデザイン設定になります。
出力先を変更して、デザインを設定する場合は、枠で囲まれているアイコン以外をクリックし、指定されている状態にしてから行います。
■全体 <body>
●標準スタイル
サイト全体のスタイルを設定します。
■ページ
●ページ幅
ページの幅を設定します。ピクセル単位で設定した場合、罫線や余白など(他の部分のスタイルも含む)の影響により、この値どおりにならない場合があります。●標準スタイル
ページのスタイルを設定します。
■エリア
●レイアウト
レイアウトを設定します。●左エリアの幅
左エリアの幅をピクセル単位で設定します。最小値は50ピクセルです。左エリアを使用しない場合でも、50ピクセル以上の値を入力しておいてください。●左エリアのスタイル
左エリアのスタイルを設定します。●右エリアの幅
右エリアの幅をピクセル単位で設定します。最小値は50ピクセルです。右エリアを使用しない場合でも、50ピクセル以上の値を入力しておいてください。●右エリアのスタイル
右エリアのスタイルを設定します。●メインエリアのスタイル、ヘッダーエリアのスタイル、フッターエリアのスタイル
メイン、ヘッダー、フッターエリアのスタイルを設定します。
■ブロック <div>
●標準スタイル
ブロックのスタイルを設定します。
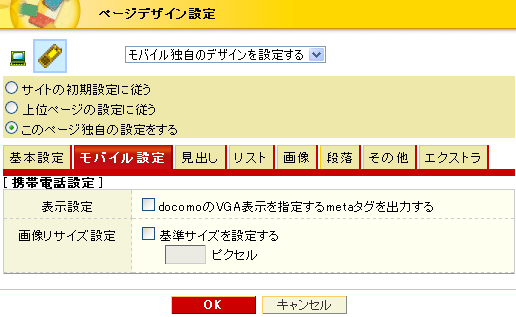
モバイル設定

■表示設定
●docomoのVGA表示を指定するmetaタグを出力する
docomoの携帯電話端末に、ページをVGA表示するように指定するためのmetaタグを出力します。
■画像リサイズ設定(モバイル独自のデザイン設定に限り有効)
モバイルページの画像リサイズ処理の設定を行います。
●基準サイズを設定する
基準サイズ設定が無効の場合、画像は次の規則でリサイズされます。
- 画像のサイズ指定が未指定の場合
端末画面より、画面サイズが大きい場合、端末画面の幅一杯に収まるようにリサイズします。端末の画面サイズより、画像サイズが小さい場合、リサイズは発生しません。
- 画像のサイズ指定が「ピクセル指定」の場合
画像のサイズが未指定の場合と同様です。
- 画像のサイズ指定が「%指定」の場合
画像の親要素のサイズに対して指定した%の大きさで表示します。
- 画像のサイズ指定が「端末画面%指定」の場合
端末画面のサイズに対して指定した%の大きさで表示します。
※ 「端末画面%指定」は、HTML編集ブロックの出力先設定が「モバイルのみ」の場合のみ指定可能です。
基準サイズ設定が有効な場合、画像は次の規則でリサイズされます。
- 画像のサイズ指定が未指定の場合
基準サイズで指定したピクセル数を端末画面幅100%として、画像のサイズの端末画面に占める%を求めてリサイズします。ただし、一枚の画像幅が端末画面の幅より大きい場合には、端末画面幅一杯に縮小します。
例) 基準サイズに480pxを指定して、幅240pxの画像を表示した場合、画面の半分(50%)を占める大きさで表示されます。- 画像のサイズ指定が「ピクセル指定」の場合
画像のサイズの代わりに、指定したピクセル数を用いる以外は、画像のサイズが未指定の場合と同様です。
- 画像のサイズ指定が「%指定」の場合
画像の親要素のサイズに対して指定した%の大きさで表示します。
- 画像のサイズ指定が「端末画面%指定」の場合
端末画面のサイズに対して指定した%の大きさで表示します。
※ 「端末画面%指定」は、HTML編集ブロックの出力先設定が「モバイルのみ」の場合のみ指定可能です。
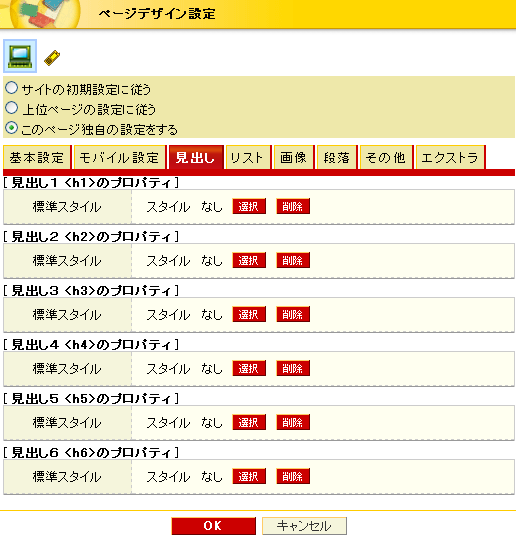
見出し

■見出し 1 <h1>~見出し6 <h6>
●標準スタイル
見出し1~見出し6のスタイルを設定します。
リスト

■リスト全体 <ul>、リスト項目 <li>
●標準スタイル
それぞれのスタイルを設定します。
画像

■画像 <img>
●標準スタイル
画像のスタイルを設定します。
段落

■段落 <p>
●標準スタイル
段落のスタイルを設定します。
その他

■アドレス表記 <address>、引用文 <blockquote> 、 強調(斜体) <em>、強調(太字)<strong> 、小さな文字 <small>、大きな文字 <big>
●標準スタイル
それぞれのスタイルを設定します。
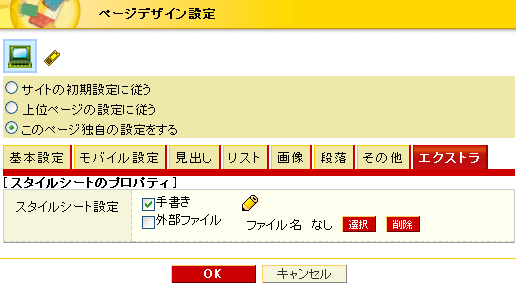
エクストラ
デザイン設定画面を使用しない、またはもっと詳細にスタイルを設定したい場合は、CSSを記述できます。

■スタイルシート
●手書き
「手書き」にチェックを入れ、「編集」をクリックすると「カスタム編集」画面が開きます。CSSを記述して「OK」 をクリックします。
●外部ファイル
外部のCSSファイルを読み込む場合は、「外部ファイル」にチェックを入れ、「選択」をクリックしてファイルを選択します。
※関連項目として、「スタイル設定」も参照ください。