スタイルのチェック
リキッドレイアウトの注意点
SITE PUBLISのリキッドレイアウトでは、左右エリアはリキッドしません。
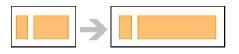
【SITE PUBLISのリキッドレイアウト】

メインエリアのみリキッドします。

メインエリアのみリキッドします。
- サイドエリアのリキッドが必須の場合は、左右エリアを使用せずメインエリア内でレイアウトを実現させます。
その場合、左右エリアの継承機能(※)は利用できません。
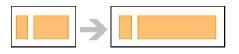
【サイドもリキッドさせるための対処】

メインエリアの中にブロックを配置することで、スタイルを実現させます。

メインエリアの中にブロックを配置することで、スタイルを実現させます。
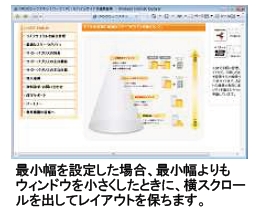
ページの最小幅を設定し、レイアウトの崩れを防ぎます。
- 最小幅よりもウィンドウを縮めたときは横スクロールを出し、レイアウトの崩れを防ぎます。
- 最小幅に合わせたコンテンツの基準(画像の最大幅など)を決めることで、コンテンツがきちんと表示されるようにします。
- ページの最小幅は、CSSで設定してください。


[図1-17] 最小幅を設定する
フロートさせるブロックは、固定幅とリキッドの混在はできません。
- 「くりかえし(横)ブロック」(※)でフロートさせるブロックの幅は、%かpxに統一させる必要があります。片方固定、片方リキッドなどのスタイルにはできません。
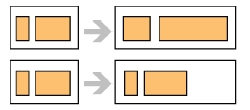
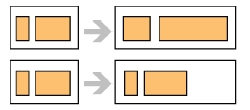
【くり返し(横)ブロックのフロート】

幅を広げたとき、中のブロックは均等に広がる(上・%指定)か、固定(下・%指定)になります。

幅を広げたとき、中のブロックは均等に広がる(上・%指定)か、固定(下・%指定)になります。
- 「くり返し(横)ブロック」を使わずに直接コーディングした場合、編集にはHTMLとCSSの知識が必要になります。また、HTMLエディタで編集するユーザは、誤ってタグごと削除してしまう可能性があります。
【固定とリキッドが混在したフロート】

くり返し(横)ブロックを使わず、1つのブロックの中にHTMLを記述して実現させます。

くり返し(横)ブロックを使わず、1つのブロックの中にHTMLを記述して実現させます。
SITE PUBLISのレイアウトやブロックの仕様に合わないデザインの場合は、デザインの変更を検討します。
ブロックをフロートさせる場合の注意点
ブロックをフロートさせるには、「くり返し(横)ブロック」を使用します。
フロートさせるブロックには、幅の指定が必要です。
- フロートさせるブロックの幅を、%またはpxで指定します。一箇所で%とpxを混在させることはできません。
- 幅を指定しないブロックを入れることはできません。
リキッド幅と固定幅を混在できません。
- フロートさせるブロックの幅は、%かpxに統一させる必要があります。
右フロートはできません。
- 右フロートは、PUBLISの設定画面では設定できません。
- CSS記述欄に記述すれば可能になりますが、CSSを知らないユーザは編集できません。なるべく右フロートは使わないようにします。
日付の形式
日付の形式を指定します。
- SITE PUBLISでは、日付を自動表示する箇所ごとに、日付形式を設定できます(新着情報、カレンダー、ページ一覧など)。
- デザイン・コーディング時には、日付形式が分かりやすいようなサンプルにしておくと、日付形式の指定を兼ねることができます。
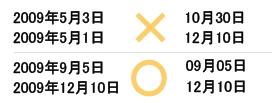
【日付形式のサンプル】

▲1桁と2桁を混在させることで、先頭に0を付けることや、
文字数が揃わない場合があることが分かりやすくなります。
画像、テーブルのスタイル
ユーザに自由に編集させる箇所の画像は、上下左右のマージンを同じ値にします。
画像サイズ、位置、点数などを編集させる部分では、HTMLエディタで設定できるように、マージンが上下左右同じ値になるようなデザインにします。
テーブルの列・行・幅などを編集させる部分では、HTMLエディタで設定できるように、罫線やパディングが上下左右同じ値になるようなデザインにします。