ブロック構成のチェック
SITE PUBLISの「ブロック」
SITE PUBLISでは、ページを「ブロック」という単位で構成します。
SITE PUBLISのブロックイメージ
「ブロック」は<div>~</div>で構成されます。
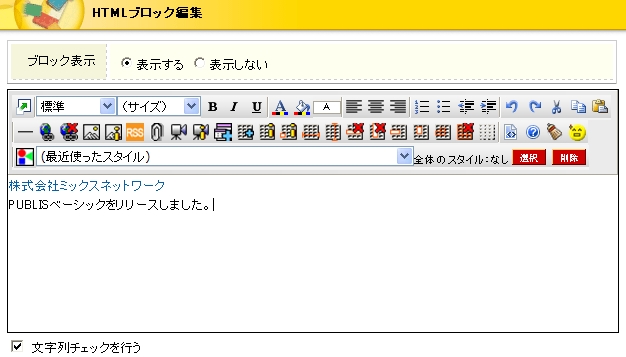
ブロック内のコンテンツ入力には「HTMLエディタ」を使用します。ソースコードを意識することなく、ワープロ感覚で入力できます。
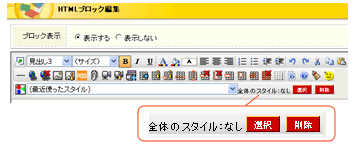
【「HTML編集ブロック」の編集エディタ】


▼出力ソースイメージ
<div class="abc"> … ブロックは<div>で構成されます。(SITE PUBLISが自動的に出力)
<p>コンテンツ</p> … ブロックの内容。HTMLエディタから入力されるコンテンツなどです。
</div>
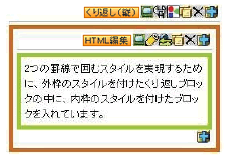
ブロックは入れ子が可能です。

「くり返しブロック」を利用して、ブロックを入れ子にできる
動的な機能を持ったブロック(※)が利用できます。
- 機能に合わせて、使用するブロックを想定します。
- 動的なブロックは、デザイン・レイアウトに制限がある場合があります。
ブロック分けを考える
ブロックは<div>~<div>で構成されます。
- <div>~</div>をすべてブロックにしなければいけない訳ではありません。
- ブロックの中に<div>~</div>を記述することもできます。
スタイル(class)は、ブロックに設定するようにします。
- SITE PUBLISでは、ブロックに対してスタイルを設定することができます。
- ブロックを開くと、設定したスタイル名(class名に付けた日本語のラベル)を確認できます。
- スタイルごとにブロックを分けるようにすると、HTMLを知らないユーザも操作がしやすくなります。
ソースを見なくても、ブロックに対して設定されているスタイル名が分かります。
ブロック内の要素にスタイル(class)を付けることは、なるべく避けます。
- HTMLを知らないユーザは、どの要素にどのスタイルが付いているのか分かりません。
- HTMLエディタで編集するユーザは、誤ってスタイルの付いたタグごと削除してしまう可能性があります。
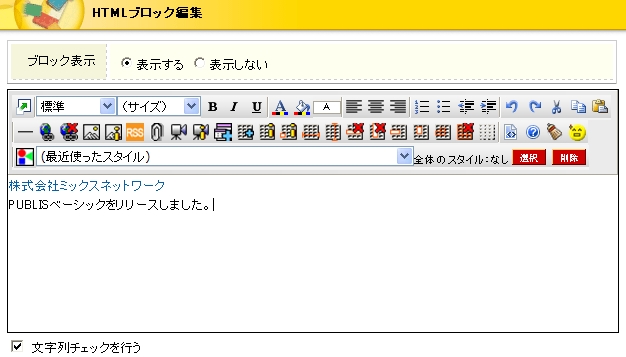
1つのブロックの中に複数のスタイル(class)を設定していますが、
HTMLソースを見ないと設定箇所をスタイル名が分かりません。
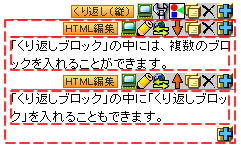
くり返し(縦)ブロックを使用すると、ブロックの入れ子ができます。
- くり返しブロックの中には複数のブロックを入れることができます。
- くり返しブロックの中にくり返しブロックを入れることもできます。
「くり返し(縦)ブロック」によるブロックの入れ子
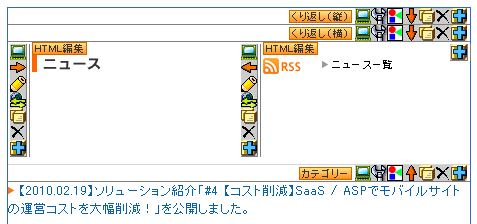
くり返し(横)ブロックを使用すると、ブロックをフロートできます。
- くり返し(縦)ブロックを横方向に設定すると、中のブロックが順に左にフロートされます。
- くり返し(縦)ブロックを横方向にするには、中に2つ以上のブロックが入っている必要があります。
- 横の中に縦、縦の中に横のくり返しブロックを入れることもできます。
「くり返し(横)ブロック」によるブロックのフロート
※くり返し(縦)ブロックの中でくり返し(横)ブロックをフロート
くり返し(横)ブロックの子ブロックには、幅の指定が必要です。
- 全ての子ブロックの幅を、%またはpxで指定します。%とpxを混在させることはできません。
- 幅を指定しないブロックをフロートさせることはできません。
くり返し(横)ブロックは、右にフロートできません。
- 右フロートは、PUBLISの設定画面では設定できません。
- CSS記述欄に記述すれば可能になりますが、CSSを知らないユーザは編集できません。なるべく右フロートは使わないようにします。
動的部分のチェック
PUBLISには、動的な表示ができる機能ブロック、コーナーブロックが用意されています。
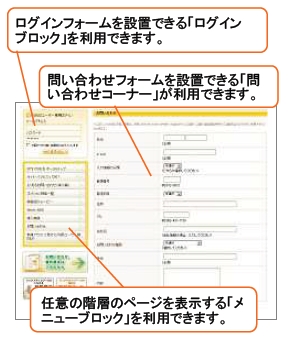
- 運用方針に合わせ、PUBLISの動的ブロック、コーナーブロックを利用できそうな部分をチェックします。[図1-14]
- ブロックごとに、レイアウト・デザインの制限があります。(※)
【動的に表意させる部分のチェック】
機能ブロック、コーナーブロックの仕様(※)に合わないデザインの場合は、デザインの変更を検討します。
- デザインを優先させる場合は、機能ブロック・コーナーブロックを使用せず、手入力で運用します。
- 機能ブロック・コーナーブロックの利用を優先させる場合は、デザインを変更します。
- 機能ブロック・コーナーブロックの利用や設定内容が決まってない場合は、デザイン・コーディングはそのまま進め、構築時に調整していきます。