画像の挿入
画像の準備
ファイル形式は、GIF(ジフ)やJPEG(ジェーペグ)です。
ファイル名はすべて英数半角小文字にします。
ファイル名の後に拡張子(ファイルの種類を表すもの)を付けます。
JPEG ファイルの拡張子… .jpg
GIF ファイルの拡張子… .gif
拡張子が表示されない!
「マイコンピュータ」→「ツールメニュー」
→「フォルダオプション」→表示→「登録されている拡張子は表示しない」
のチェックを外してください。
(Windows XP の場合)
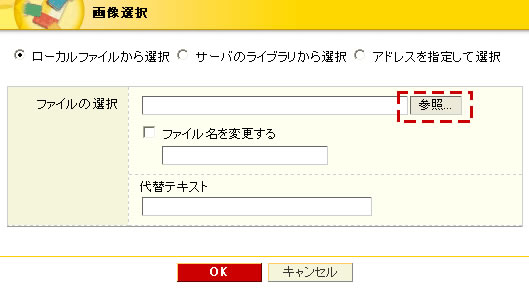
画像を挿入したい場所にカーソルを置き、「画像の挿入」をクリックします


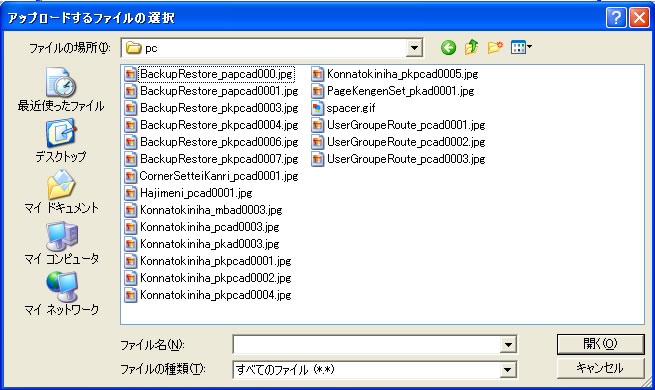
参照をクリックし、パソコンに登録している画像を選択します


※サーバに登録している画像を挿入する場合は、「サーバのライブラリから選択」をチェックします。
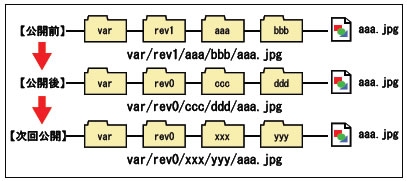
「ローカルから選択した画像」のファイルへのパスは、ページが公開されるたびに変わることに注意してください。
他のサイトからリンクされるファイルやメルマガに掲載する画像や動画などの「変化させたくないURL」は、サーバに登録されているファイルを使用してください。

ファイルを指定するパス
CSS ファイル内にファイルのパスを記述する場合、絶対パス(/ で始まるパス)で指定してください。
ページを移動した際に、画像などが正しく表示されないことがあります。
また、パスは、ドキュメントルート(/)もしくは、エイリアスベース(/web など)を追加した絶対パスで指定する必要があります。
「代替テキスト」を入力し、「OK」をクリックします
代替テキストとは、画像の代わりになる語句のことです。
音声ブラウザなどの画像を表示しない環境の方に配慮した記述( 画像の内容をわかりやすく表現した語句) をしてください。
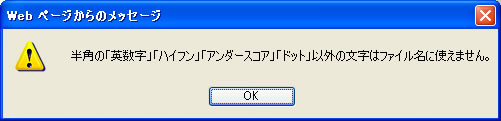
代替テキスト入力欄に、入力がない場合は以下のような警告メッセージが表示されます。
(システムの設定により出ない場合もあります)

代替テキスト
※代替テキストを読ませたくない画像には、何も入力しないでください。
挿入した画像の属性を変更する
属性の変更を行うには
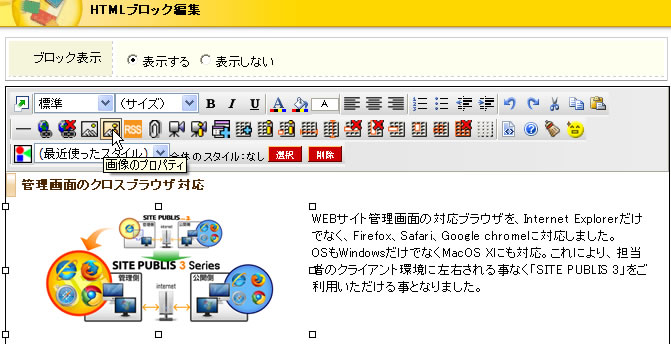
画像を選択して、「画像のプロパティ」 をクリックします
をクリックします


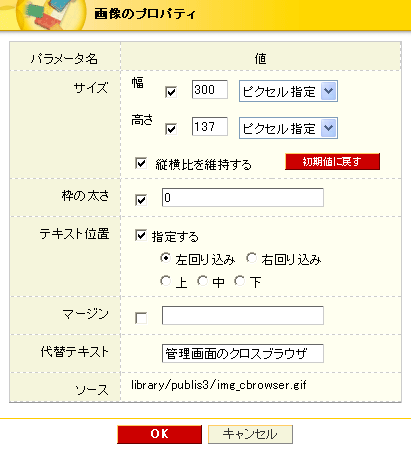
設定する項目をチェックし、値を入力します(数値の単位はサイズを除いてピクセル)
サイズ
画像のサイズを数値と単位で指定します。指定可能な単位は次の3つです。
- ピクセル指定
ピクセルでサイズを指定します。 - %指定
親要素のサイズを基準に割合で指定します。 - 端末画面%指定(ブロックの出力先が「モバイルのみ」に限って有効)
携帯端末の画面を占める割合で指定します。
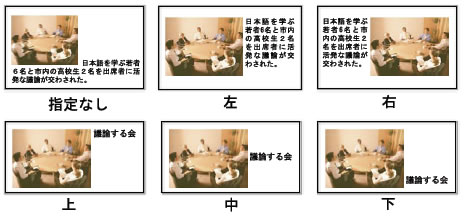
テキスト位置

イメージの横にテキストを配置する場合の位置関係を指定します。
枠の太さ

イメージの周りに枠線を付けます。
マージン

イメージの周りにスペースを設定します。
代替テキスト
代替テキストの編集をします。
画像の幅と高さ
画像のサイズ(幅・高さ)をプロパティで変更すると、画像がぼやけたりします。
画像は表示したいサイズに予め加工しておきましょう。
外部サーバの画像を利用する
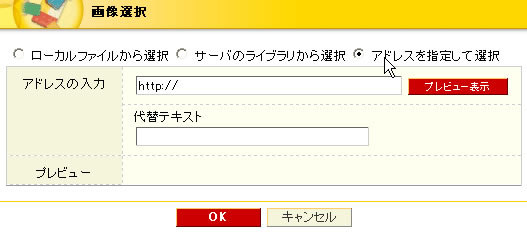
アドレスを指定して選択
外部サーバの画像を使用する場合、「アドレスを指定して選択」をチェックし、画像ファイルへのURL を入力します。
入力したURL を入力し「プレビュー表示」をクリックすると、画像のプレビューが表示されます。

ファイル名禁止文字変換機能について
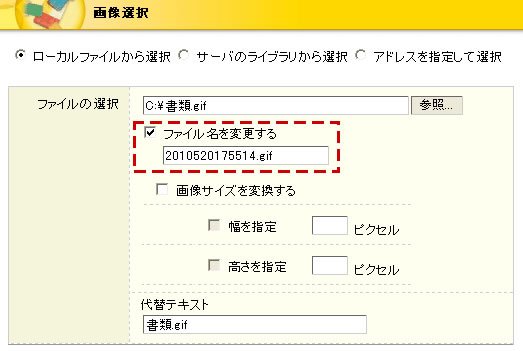
ファイル名禁止文字変換機能
指定されたファイルに禁止文字が含まれている場合は、エラーメッセージが表示されます。
「ファイル名を変更する」をチェックし、変更するファイル名を入力してください。


ファイル名禁止文字変換機能
変換対象は、全角文字と半角カタカナです。