HTMLインポートツール
HTMLインポートツールは、HTMLファイル(複数可能)および画像ファイル等をzip
もしくはtar.gzで圧縮したものを、SITE PUBLISのページに変換し、取り込む機能です。
この取り込み処理のことをHTMLインポートと呼びます。

インポートするHTMLファイルを準備する
HTMLインポートツールは、取り込み元の各HTMLファイルの
<body>~</body>をメインエリアのHTML編集ブロックとして取り込みます。
画像ファイル等は、ライブラリファイルとして取り込まれます。
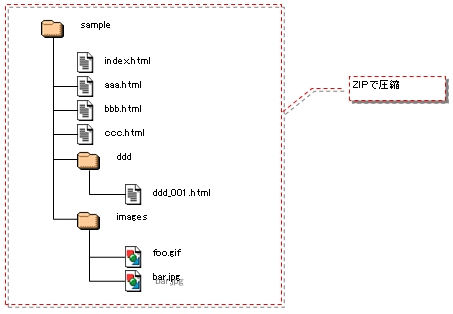
インポートするHTMLファイルの構造と、取り込み後のページの配置について
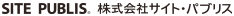
以下にHTMLファイルのサンプルを示します。
HTMLインポートツールではディレクトリ構造からページツリーを作成します。
また、画像ファイル等はライブラリファイルとして登録されます。

- ディレクトリ直下にある [index.html] は、そのディレクトリ名をエイリアス名としたページとして作成されます。
※ディレクトリの中に [index.html] が含まれていない場合は、空ページが自動作成されます。 - その他のHTMLファイルは、[index.html]をインポートしたページの下に作成されます。
- HTMLファイルの<title>タグ内の文字列が、インポートしたページのタイトルに設定されます。
- 画像ファイルなどはライブラリファイルとして取り込まれます。
このとき、ライブラリへの取り込みパスは、”/library/(zipファイル内での画像パス)”となります。
以下に取り込み前のHTMLファイル取り込み後のページの関係をまとめます。
| ファイルパス | <title>タグ | エイリアス名(階層付) | ページタイトル | |
|---|---|---|---|---|
| sample/index.html | サンプルページ |  |
sample | サンプルページ |
| sample/aaa.html | Aについて |  |
sample/aaa | Aについて |
| sample/bbb.html | Bのはなし |  |
sample/bbb | Bについて |
| sample/ccc.html | Cとは |  |
sample/ccc | Cとは |
| sample/ddd/index.html | キャンペーン |  |
sample/ddd | キャンペーン |
| sample/ddd/ddd_001.html | 2010年春 |  |
sample/ddd/ddd_001 | 2010年春 |
すでに同名のファイルやページが存在している場合は上書きされます。
HTMLインポートツールを開く
サイト設定の「HTMLインポート」ツールをクリックします。

基本的な使用方法
以下にHTMLインポートツールの基本的な使用方法を記します。

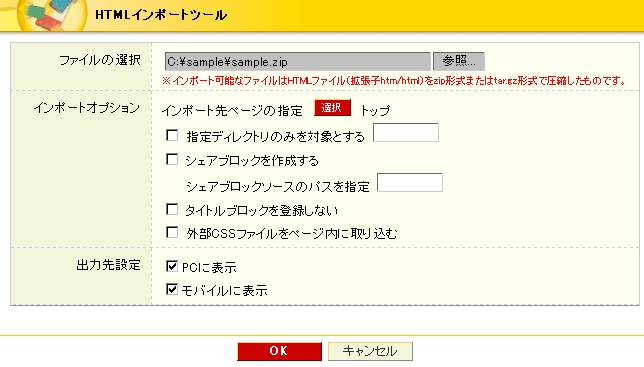
ファイルの選択
「参照」ボタンをクリックし、あらかじめ準備しておいたzip形式あるいはtar.gz形式のファイルを指定します。
インポート先ページの指定
HTMLファイルをどのページの下位ページとして取り込むかを指定できます。
初期状態では、トップページの下に取り込まれます。
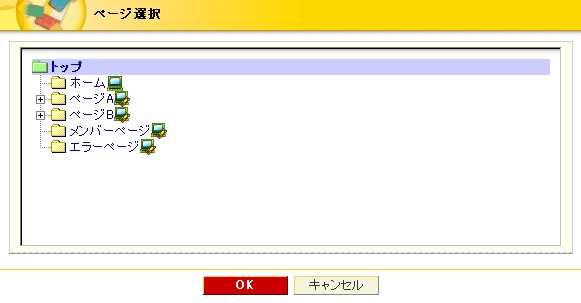
 ボタンをクリックし、インポート先のページを選択後
ボタンをクリックし、インポート先のページを選択後
「OK」をクリックします。

出力先設定
取り込んだページの出力先設定を選択します。
ページ出力先の指定は、「SITE PUBLIS Pack」でのみ利用可能です。
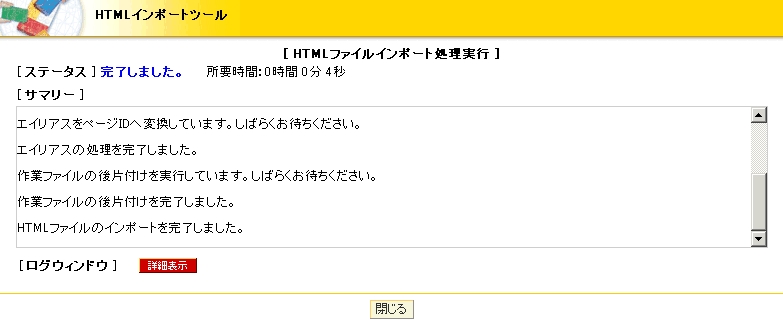
OKをクリックすると、HTMLインポート処理が行われます。

インポートが完了すると、「HTMLファイルのインポートを完了しました。」とメッセージが表示されます。
 をクリックし、ウィンドウを閉じる。
をクリックし、ウィンドウを閉じる。
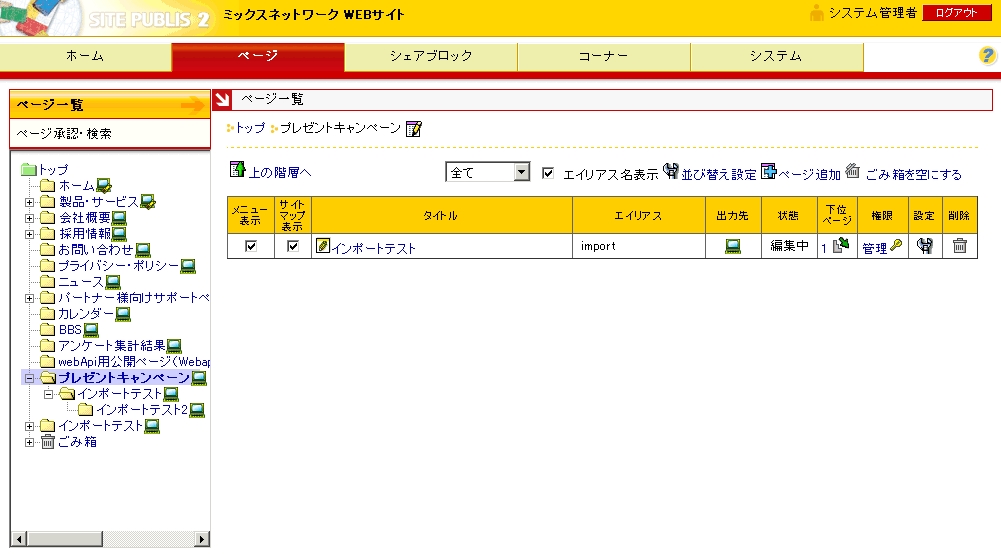
インポート処理完了後、ページが追加されていることを確認します。

●ページ独自のスタイルシートの調整
取り込み後のページで、あるページ独自のスタイルシートを使用したい場合
ページデザイン設定のエクストラに追記を行います。
全ページ共通のスタイルは、上位ページから継承されます。
●JavaScript設定の調整
ページ設定にて、スクリプトの調整を行います。
●リンク切れのチェック
リンクや画像、ページ内容が正しく取り込まれているかチェックし
正しくない箇所については、HTML編集エディタで修正を行います。
内容に問題がなければ公開をします。
その他のインポートオプションを使用する
HTMLインポートツールでは、基本的な使用方法に加えて
その他にも幾つかのオプションを指定することができます。
指定ディレクトリのみを対象とする
参照する圧縮ファイル内の特定ディレクトリのみをインポート対象とします。
※圧縮書庫を変更することなく、一部のディレクトリ内の静的HTMLファイルのみを
インポート対象としたい場合にのみ利用します。
入力フォーム欄に、圧縮ファイル内に含まれるディレクトリ名を
相対パスで記述します。
シェアブロックを作成する
シェアブロックを一括作成します。
「シェアブロックソースのパスを指定」にて、シェアブロック元とするHTMLファイルを収録した圧縮書庫内のパスを指定します。
入力フォーム欄に、圧縮ファイル内に含まれるディレクトリ名を
相対パスで記述します。
タイトルブロックを登録しない
インポートされたページにタイトルブロックを配置したくない場合に、チェックを有効にします。
高度なHTMLソースの記述方法
HTMLソース内の特定範囲を指定する
インポートするHTMLに以下のコメントタグを挿入しておくことで、取り込む範囲を指定できます。
書式:
- 開始コメントタグ:<!--contents start-->
- 終了コメントタグ:<!--contents end-->
<head>
<title>HTMLインポートテスト</title>
</head>
<body>
ここからがbodyの始まりです!
<!--contents start-->
特定の部分だけを抜き出すためのコメントを記述することで、
body領域以外をメインエリアに追加できます。
<!--contents end-->
ここがbodyの終わりです!
</body>
</html>
ページのカテゴリーを指定する
インポートするHTMLに以下のコメントタグを挿入しておくことで、取り込んだページの
カテゴリーを指定できます。
SITE PUBLISに登録されていないカテゴリー名を記述した場合は、自動的にカテゴリー名の登録が行われます。
複数のカテゴリーを記述する場合、半角コロン「:」でカテゴリー名を区切って記述します。
書式:
- <head>~</head>内に以下を記述します
- <!-- @publis:whatsnew_category="カテゴリー名" -->
<head>
<!-- @publis:whatsnew_category="トピックス:ニュース:地域" -->
<title>HTMLインポートテスト</title>
</head>
<body>
Headタグ内に
特殊コメントタグを挿入することで、
ページのカテゴリーをあらかじめ登録しておくことが
可能です。
</body>
</html>
メインエリアにシェアブロックを追加する
インポートするHTMLに以下のコメントタグを挿入しておくことで、取り込んだページの中に
指定名のシェアブロックを挿入することができます。
書式:
- <body>~</body>内に以下を記述します
- <!-- @publis:shareblock_title="挿入したいシェアブロック名" -->
<head>
<title>HTMLインポートテスト</title>
</head>
<body>
Headタグ内に
特殊コメントタグを挿入することで、
指定タイトルのシェアブロックの登録が行われます。
<!-- @publis:shareblock_title="総務課問い合わせ先" -->
</body>
</html>
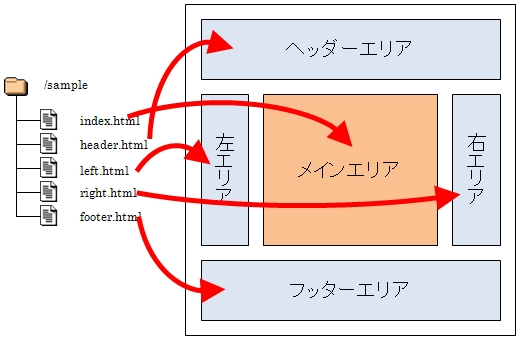
特別なHTMLファイル名
以下の表に示すHTMLファイル名を使用すると、特別なインポート処理が行われます。
[header.html]
index.htmlが取り込まれるページのヘッダーエリアにHTML編集ブロックとして取り込まれます。
このファイル名はHTMLインポートツールでの予約語となります。
[footer.html]
index.htmlが取り込まれるページのフッターエリアにHTML編集ブロックとして取り込まれます。
このファイル名はHTMLインポートツールでの予約語となります。
[left.html]
index.htmlが取り込まれるページの左エリアにHTML編集ブロックとして取り込まれます。
このファイル名はHTMLインポートツールでの予約語となります。
[right.html]
index.htmlが取り込まれるページの右エリアにHTML編集ブロックとして取り込まれます。
このファイル名はHTMLインポートツールでの予約語となります。
これらの特殊なHTMLファイル名をもつファイルをインポートした場合の動作を表すと
以下の図のようになります。