アクセシビリティ設定
アクセシビリティ設定をクリックします

アクセシビリティ設定
ページには見出しを必ず設定する、ページの階層を制限するなど、サイト管理上のルールを設定することができます。
内容の入力にはHTMLタグを使用することができます。
■アクセシビリティ設定
●見出し:チェックすると、ページ公開時に警告メッセージを表示します。
※任意のメッセージに変更可能です。
●ページ階層:ページ階層の上限と、警告メッセージを表示するかどうかを設定します。
設定すると、ページ追加時に警告メッセージが表示されます。
※任意のメッセージに変更可能です。
noscriptタグ設定
<noscript>の出力とタグ内のコメントを任意で設定することができます。この設定により、スクリプトが実行不可能なユーザに対して、メッセージを表示することができます。
■アクセシビリティ設定へコメント入力
アクセシビリティ設定で「出力する」にチェックを入れ、内容欄にメッセージを入力します
※例:<p>このページではjavascriptを使用しています。</p>
■スクリプト実行不可能なユーザへのコメント
下図のように、設定したメッセージを表示させることができます。
代替テキスト初期値設定
HTML編集ブロックで画像の挿入を行う際の、代替テキスト(alt属性)の初期設定です。
「空白のときに警告する」にチェックを入れておくと、代替テキストを空白のまま画像を挿入しようとしたときに警告メッセージが表示されます。
入力が終わったら「OK」ボタンをクリックします
規格準拠
サイトに適用するアクセシビリティ基準(ガイドライン)を設定する事ができます。
本機能を使用することにより、設定されたアクセシビリティ基準に基づき
ページ編集時や公開時に達成要件をクリアできるようにチェックを促す事ができます。
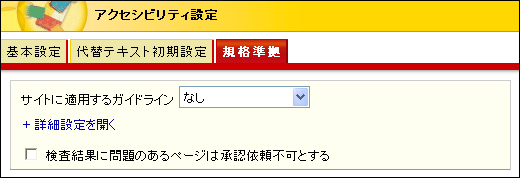
規格準拠
サイトに適用するアクセシビリティ基準(ガイドライン)を設定する事ができます。
本機能を使用することにより、設定されたアクセシビリティ基準に基づき、ページ編集時や公開時に達成要件をクリアできるようにチェックを促す事ができます。

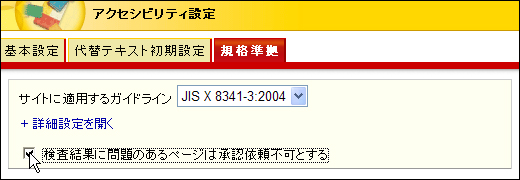
ガイドラインの選択
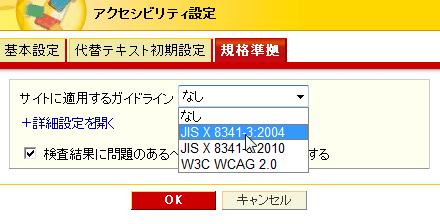
サイトに適用するガイドラインを選択します。
選択可能なガイドラインは「なし」、「JIS X 8341-3:2004」、
「JIS X 8341-3:2010」、「W3CAG 2.0」の4種類です。
※「なし」を選択した場合、チェック機能はご利用になれません。

ガイドラインを選択後、「OK」をクリックすると設定が反映されます。
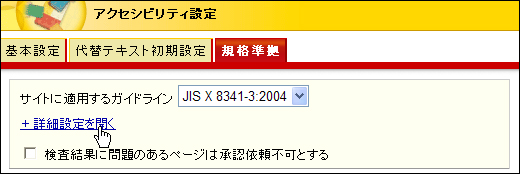
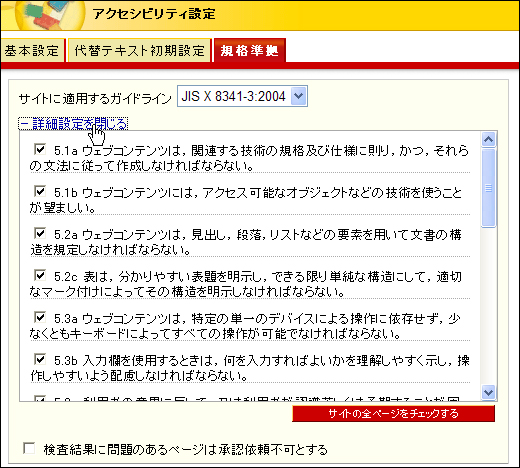
ガイドラインの選択(詳細設定)
「詳細設定を開く」ボタンをクリックすると
適用するガイドライン毎の詳細設定を行う事ができます。


ガイドラインを選択後、「OK」をクリックすると設定が反映されます。
ガイドライン変更後は、ページの検査は行なわれていません。
サイト内のすべてのページを対象に再検査を行なう場合は、
「サイトの全ページをチェックする」をクリックします。
以下の確認メッセージが表示されます。

「キャンセル」をクリックすると、ガイドラインの変更のみを行いアクセシビリティ設定ウィンドウを閉じます。
「OK」をクリックすると、即座に全ページの再検査を実施します。

「閉じる」をクリックすると、ウィンドウを閉じます。
制作者にガイドラインへの準拠を強制する
「検査結果に問題のあるページは承認依頼不可とする」チェックボックスをONにすることにより
アクセシビリティチェックの結果、問題のあるページを制作者が承認者に承認依頼できないようにすることができます。
※制作者はアクセシビリティチェックの結果がOKになるまでコンテンツの修正を行う必要があります。

アクセシビリティチェックの内容について
ガイドライン毎のアクセシビリティチェックの内容を以下に記します。ご参照ください。
JIS X 8341-3:2004
| 項目番号 |
チェック内容 |
| 5.1a |
機種依存文字を使用していないか? |
| 半角カナを使用していないか? | |
| W3Cの非推奨タグ(<s>タグ、<strike>タグ)を使用していないか? | |
| XHTML規格外タグ(<blink>タグ、<marquee>タグ、<bgsound>タグ)を使用していないか? | |
| 5.1b |
JavaScript 「window.status」を使用していないか? |
| <embed>タグ、<object>タグ、<applet>タグを使用していないか? | |
| 5.2a |
<q>タグをデザインのために利用していないか?
※<q>タグを2回以上、入れ子に利用している場合はデザインの為に利用しているとみなします。
|
|
<blockquote>タグをデザインのために利用していないか?
※<blockquote>タグを2回以上、入れ子に利用している場合はデザインの為に利用しているとみなします。
|
|
| 5.2c |
タグ「<table>」表チェック
(border="1"を指定している、または<th>、<caption>、< tbody>、<tfoot>のいずれかを指定している場合、<table>を表のテーブルとみなし、チェックします)
|
| 5.3a |
以下のイベント属性を使用していないか?
ondblclick , onchange , ondragdrop ,onmousedown , onmouseup , onmouseover , onmouseout
|
| 5.3b |
入力要素(input, textarea, select)にid属性を指定し忘れていないか?
※input タグのチェック対象のtypeはradio, checkbox, text, password, fileに限る
|
| 5.3e |
<a>タグのtarget属性に「_blank」または「_new」を指定していないか? |
| <area>タグのtarget属性に「_blank」または「_new」を指定していないか? | |
|
5.3g
|
指示代名詞(「ここ」「こちら」等)だけにリンクを指定していないか? |
| 5.4a |
<img>タグに有効なalt属性を指定しているか?
※有効なalt属性とは、「スペースのみ」や「記号のみ」ではないこと
|
| 5.4b |
タグ「<input type=“image”>」に有効なalt属性を指定しているか?
※有効なalt属性とは、「スペースのみ」や「記号のみ」ではないこと
|
|
<area>タグに有効なalt属性を指定しているか?
※有効なalt属性とは、「スペースのみ」や「記号のみ」ではないこと
|
|
| 5.4e |
<embed>タグ利用時に、併せて<noembed>タグも指定しているか? |
| JavaScript利用時に、<noscript>タグも併せて指定しているか? |
|
|
<object>タグ内に代替表示要素を指定しているか? |
|
| <applet>タグにalt属性を指定しているか? |
|
| 5.5b |
取り消し線タグ(<del>、<s>、<strike>)を使用していないか? |
| 日付を書式「yy/mm/dd」(2桁西暦、半角および全角)で表現していないか? |
|
| 金額の表記に全角文字「¥」「$」を使用していないか? |
|
| 「※1」「※2」等を注釈の意味として使用していないか? <合格> 文章中に※を使用する ("地図で建物を表現する記号を仮に※としましょう。") <不合格> 注釈として※を使用する ("詳細は※1を参照してください。 ※1 テストということです。") |
|
| 5.6a |
CSSスタイルにて、font-sizeを固定していないか? |
| CSSスタイルにて、「overflow: hidden」を指定していないか? |
|
| 5.6c |
文字色と背景色のコントラストは十分か? |
| 5.7a |
停止不能な音声が自動再生されていないか? ※<embed>タグを使用し、属性autostartがtrueかつhidden属性がtrueの場合、NG |
| 5.9c |
数値表記を「100千」「10百万」等、「0」を省略していないか? |
| 5.9e |
縦書きにするために1文字おきに<br>タグを指定していないか? (警告表示のみ。3文字以上の文字列で改行が1文字間隔で2回以上含まれる場合、NG) |
JIS X 8341-3:2010
| 項目番号 | チェック内容 |
| 7.1.1.1 |
<img>タグに有効なalt属性を指定しているか? ※有効なalt属性とは、「スペースのみ」や「記号のみ」ではないこと |
| タグ「<input type=“image”>」に有効なalt属性を指定しているか? ※有効なalt属性とは、「スペースのみ」や「記号のみ」ではないこと |
|
| <area>タグに有効なalt属性を指定しているか? ※有効なalt属性とは、「スペースのみ」や「記号のみ」ではないこと |
|
| <embed>タグ利用時に、併せて<noembed>タグも指定しているか? |
|
| JavaScript利用時に、<noscript>タグも併せて指定しているか? |
|
| <object>タグ内に代替表示要素を指定しているか? ※<object>~</object>タグの間に何らかの文字列またはHTML要素が含まれている事。 |
|
| <applet>タグにalt属性を指定しているか? |
|
| 7.1.3.1 |
<q>タグをデザインのために利用していないか? ※<q>タグを2回以上、入れ子に利用している場合はデザインの為に利用しているとみなします。 |
| <blockquote>タグをデザインのために利用していないか? ※<blockquote>タグを2回以上、入れ子に利用している場合はデザインの為に利用しているとみなします。 |
|
| タグ「<table>」表チェック (border="1"を指定している、または<th>、<caption>、<tbody>、< tfoot>のいずれかを指定している場合、<table>を表のテーブルとみなし、チェックします) |
|
| 7.1.3.2 |
数値表記を「100千」「10百万」等、「0」を省略していないか? |
| 縦書きにするために1文字おきに<br>タグを指定していないか? (警告表示のみ。3文字以上の文字列で改行が1文字間隔で2回以上含まれる場合、NG) |
|
| 7.1.3.3 |
取り消し線タグ(<del>、<s>、<strike>)を使用していないか? |
| 日付を書式「yy/mm/dd」(2桁西暦、半角および全角)で表現していないか? |
|
| 金額の表記に全角文字「¥」「$」を使用していないか? |
|
| 「※1」「※2」等を注釈の意味として使用していないか? <合格> 文章中に※を使用する ("地図で建物を表現する記号を仮に※としましょう。") <不合格> 注釈として※を使用する ("詳細は※1を参照してください。 ※1 テストということです。") |
|
| 7.1.4.2 |
停止不能な音声が自動再生されていないか? ※<embed>タグを使用し、属性autostartがtrueかつhidden属性がtrueの場合、NG |
| 7.1.4.3 |
文字色と背景色のコントラストは十分か? |
| 7.1.4.4 |
CSSスタイルにて、font-sizeを固定していないか? |
| CSSスタイルにて、「overflow: hidden」を指定していないか? |
|
| 7.2.1.1 |
以下のイベント属性を使用していないか? |
| 7.2.2.2 |
<a>タグのtarget属性に「_blank」または「_new」を指定していないか? |
| <area>タグのtarget属性に「_blank」または「_new」を指定していないか? |
|
| 7.2.4.4 | 指示代名詞(「ここ」「こちら」等)だけにリンクを指定していないか? |
| 7.3.3.2 |
入力要素(input, textarea, select)にid属性を指定し忘れていないか? |
| ※input タグのチェック対象のtypeはradio, checkbox, text, password, fileに限る |
|
| 7.4.1.1 |
機種依存文字を使用していないか? |
| 半角カナを使用していないか? W3Cの非推奨タグ(<s>タグ、<strike>タグ)を使用していないか? | |
| XHTML規格外タグ(<blink>タグ、<marquee>タグ、<bgsound>タグ)を使用していないか? | |
| JavaScript 「window.status」を使用していないか? <embed>タグ、<object>タグ、<applet>タグを使用していないか? |
W3C WCAG 2.0
| 項目番号 | チェック内容 |
| 1.1.1 |
<area>タグに有効なalt属性が指定されていること。 |
| <embed>タグには、<noembed>を含むこと |
|
| すべての画像(<img>)タグには、alt属性を含むこと |
|
| <input>タグのtype属性値「image」の場合、有効なalt属性が指定してあること |
|
| 1.3.1 |
<input>タグのtype属性値「text」「password」「checkbox」「file」「radio」には、id属性で関連付けられた有効な文字列を含む<label>タグがあること |
| <select>タグは、id属性で関連付けられた有効な文字列を含む<label>タグがあること |
|
| <textarea>タグは、id属性で関連付けられた有効な文字列を含む<label>タグがあること |
|
| 1.4.3 |
文字色と背景色のコントラスト比が「4.5:1」以上であること |
| 2.1.1 |
すべての要素にて、「onmousedown」イベントと対応する「onkeydown」イベントが記載されること |
| すべての要素にて、「onmouseout」イベントと対応する「onblur」イベントが記載されること |
|
| すべての要素にて、「onmouseover」イベントと対応する「onfocus」イベントが記載されること |
|
| すべての要素にて、「onmouseup」イベントと対応する「onkeyup」イベントが記載されること |
|
| 2.2.2 |
<blink>タグ、<marquee>タグを使用ていしないこと |
| <meta>タグでのリフレッシュ表示によるリダイレクトを使用していないこと |
|
| 2.4.4 |
アンカータグ(<a>)がテキストを含むこと |
| 3.1.1 |
ドキュメントは有効な言語が指定されていること |
| 3.3.2 |
<input>タグは、唯一の<label>タグと関連づいていること(複数の<label>タグと関連づかない) |
| <input>タグは、関連する<label>タグ内に有効なテキストを含むこと |
|
| 4.1.1 |
id属性は、<body>タグ内でユニークであること |


 本機能をご利用いただくためには、「アクセシビリティ対応オプション」をご購入いただく必要があります。
本機能をご利用いただくためには、「アクセシビリティ対応オプション」をご購入いただく必要があります。