Google Mapプラグイン(通常版)
GoogleMapプラグインについて
CMS「サイトパブリス 3 ベーシックライセンス」のGoogle Mapプラグインは、Google Map APIを利用して、ページ内にGoogle Mapを表示するプラグインです。
表示する際には、地図のサイズや場所、縮尺を設定できます。
また、吹き出しに表示される内容も設定可能です。
前提として、Google Map APIを利用するためのGoogle Mapキーの取得が必要になります。
利用手順
1.Google Mapキーを取得します。キーの取得は以下のURLから行えます。
2.編集画面にログインし、地図を配置するページを表示します。
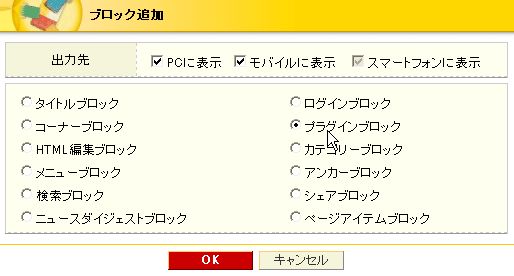
3.ブロックの追加で、「プラグインブロック」を指定します。

4.配置したブロックの「プラグイン選択」アイコン をクリックします。
をクリックします。

5.「プラグイン選択」にて「GoogleMapプラグイン」を選択します。

6.プラグイン設定アイコン をクリックし、プラグイン設定を行います。
をクリックし、プラグイン設定を行います。
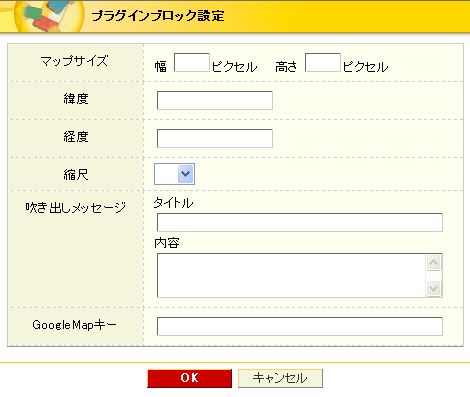
7.設定項目を指定します。

■ マップサイズ:【必須】
表示する地図画像の幅と高さをピクセル単位で指定します。
■ 緯度、経度:【必須】
表示する場所の緯度、経度を度数指定します。
指定した座標が地図の中心となります。
表示したい場所の緯度、経度を調べるには以下のサイトが便利です。
■ 縮尺: 【必須】
表示された際の縮尺を指定します。数値が大きいほど拡大率が大きくなり、表示範囲が狭くなります。
■ 吹き出しメッセージ:
地図を表示した際に指定座標に表示される吹き出しに表示するメッセージを指定します。
■ GoogleMapキー:【必須】
取得したGoogleMapキーを登録します。
8.設定が完了したら、「OK」をクリックします。
9.意図した場所のGoogle Mapが表示されることを確認します。