モバイルHTML編集エディタプラグイン
モバイルHTML編集エディタプラグインについて
「モバイルHTML編集エディタプラグイン」は、CMS「サイトパブリス 3 ベーシックライセンス」のPack版、モバイル版において、モバイルコンテンツの出力用に使用するプラグインです。
※Pack版の場合、PC向け出力のコンテンツでは利用できません。
通常HTML編集エディタ等で作成されたコンテンツは、モバイルのキャリアに応じた形式に変換されて出力されます。
「モバイルHTML編集エディタプラグイン」で設定されたコンテンツは、変換が行われず、そのまま出力されます。
そのため、以下の制限事項があります。
■ プラグイン内に記述されたコンテンツ表示においては、ページ切りされません。
■ 絵文字の使用はできません。
■ HTMLの記述が間違っていても修正されません。
利用手順
1.編集画面にログインし、プラグインを配置するページを表示します。
2.表示されたページでモバイルプレビュー画面に切り替えます。
※Pack版の場合です。

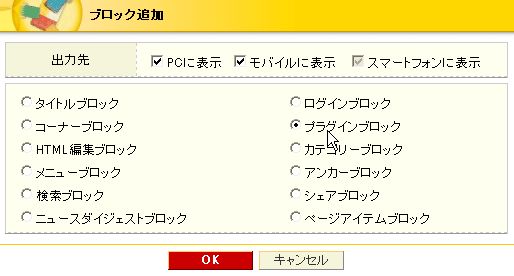
3.ブロックの追加で、「プラグインブロック」を指定します。

4.配置したブロックの「プラグイン選択」アイコン をクリックします。
をクリックします。

5.「プラグイン選択」にて「モバイル用HTMLソース編集プラグイン」を選択します。

6.プラグインのモバイル出力先設定アイコン をクリックし、出力キャリアの設定を行います。
をクリックし、出力キャリアの設定を行います。
表示したいキャリアにチェックを入れます。

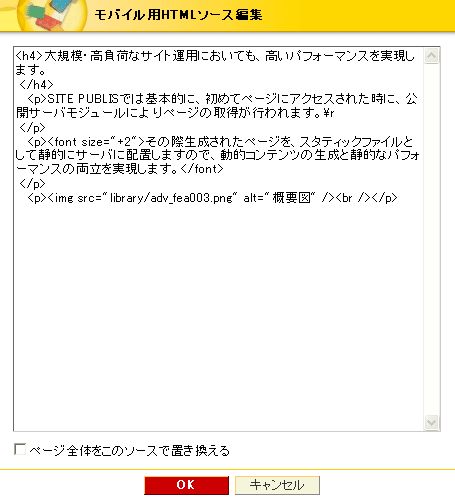
7.HTMLソース編集アイコン をクリックし、コンテンツを記述します。
をクリックし、コンテンツを記述します。

■ ページ全体をこのソースで置き換える:
チェックを入れた場合ページ内の全てのエリアに含まれる他のブロックの内容を出力せずにプラグインに記述された内容のみを出力します。
※同一ページ内に複数の「モバイルHTML編集エディタプラグイン」を配置し、それぞれに「ページ全体をこのソースで置き換える」にチェックを入れた場合、並びの上のブロックの先に出力されるため、その下に位置するブロックの内容は出力されません。
8.設定が完了したら、「OK」をクリックします。
9.ページを公開し、エミューレータや実機で設定した内容が表示されることを確認します。