Google Analyticsプラグイン
GoogleAnalyticsプラグインについて
CMS「サイトパブリス 3」で公開されたコンテンツのアクセス解析を、Google社から提供されているGoogle Analyticsを利用して行うための連携用プラグインです。
利用手順
1.Google Analytics用アカウントを取得します。アカウントの取得は以下のURLから行えます。
2.アカウントが取得できたら、Google Analyticsの利用設定を行います。
※利用設定時に発行されるトラッキングコードを控えておきます。
■トラッキングコードサンプル
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
3.編集画面にログインし、サイトパブリス内でアクセス解析を行うページを表示します。
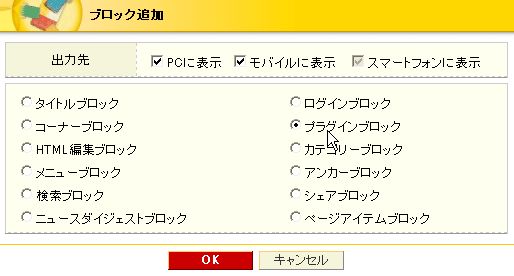
4.ブロックの追加で、「プラグインブロック」を指定します。

5.配置したブロックの「プラグイン選択」アイコン をクリックします。
をクリックします。

6.プラグインの指定にて 「Google Analyticsプラグイン」を選択します。

7.プラグイン設定アイコン をクリックし、プラグイン設定を行います。
をクリックし、プラグイン設定を行います。
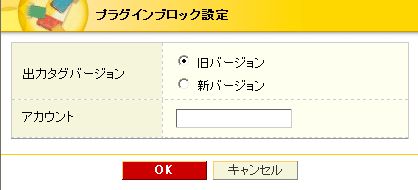
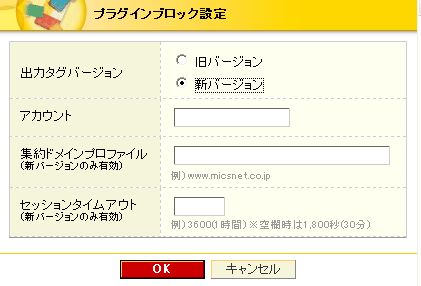
8.設定項目に必要な事項を入力します。
【旧バージョン】

アカウント:Google Analyticsのアカウントを指定します。
アカウントは、トラッキングコードの中で、['_setAccount', 'UA-XXXXXXXX-1']のように指定されていた部分の「'UA-XXXXXXXX-1」を指定します。
【新バージョン】

アカウント:旧バージョンと同様、Google Analyticsのアカウントを指定します。
集約ドメインプロファイル:既にGoogle Analyticsで解析対象が登録されている場合に、サイトパブリスで管理するサイトのドメインを指定します。(Google Analytics APIの新バージョンでは、複数サイトの解析が行えるようになっているためです)
セッションタイムアウト:Google Analyticsのセッション有効時間を秒単位で指定します。セッションの詳細については、Google Analyticsのページを参照してください。
9.設定が完了したら、ページを公開します。
10.Google Analyticsの管理画面にて確認します。
運用方法について
解析対象となるページ数が少ない場合は、当該ページに個別にブロックを配置すれば問題ありませんが、対象ページが多い場合は、ヘッダーやフッターにブロックを配置して継承させる方が手間がかからなくて済みます。