モバイルプレビュー機能
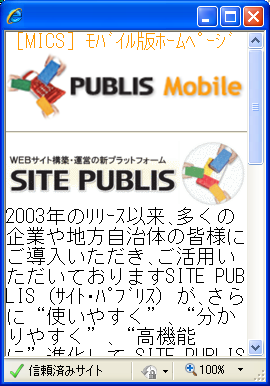
実際の携帯電話で閲覧した場合の表示結果を手軽に確認するための機能です。
ただし、忠実に実際の携帯電話の表示を再現するのではなく、ページの雰囲気を把握するために重要な、次に示す点に注力して再現しています。
- ブロックの可視・不可視
- タグの対応・非対応
- 配色
- 画像サイズ
- 絵文字
- 文字サイズ
プレビューの利用手順
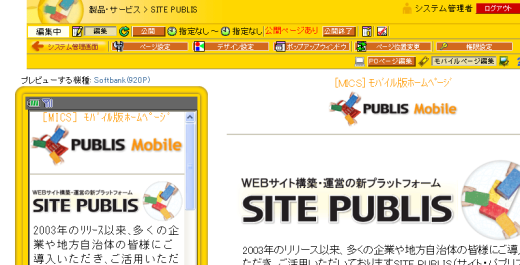
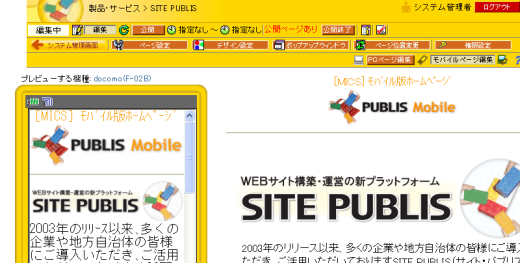
プレビューする機種の選択ウィンドウを開きます。
赤枠内の「プレビューする機種」のリンクを押します。

プレビューする機種を選択します。
選択ウィンドウで、キャリアを選択した後、機種を選択します。

選択した機種でプレビューが表示されます。
「プレビューする機種」に表示される機種名とプレビュー画面の表示が切り替わります。

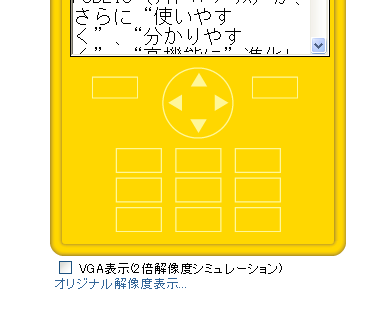
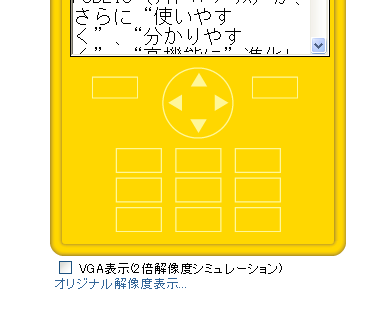
オリジナル解像度表示
プレビュー画面のサイズは固定であるため、実際の携帯端末のページを拡大または縮小して表示しています。この機能は、携帯端末の解像度そのままでページを表示して確認できるようにします。

プレビュー画面の下の「オリジナル解像度表示」リンクを押すと、選択中のプレビューする機種の画面解像度で、新しいウィンドウを開いて、ページを表示します。

VGA表示(2倍解像度シミュレーション)
携帯端末の多くは標準でQVGAの画面サイズで表示されますが、設定等により縦横2倍のVGA表示も可能な機種があります。この機能により、QVGA表示を縦横2倍表示して、VGA表示の確認ができます。

プレビュー画面下の「VGA表示(2倍解像度シミュレーション)」にチェックを入れると有効になります。この設定は、プレビュー画面、および、オリジナル解像度表示に反映されます。