具体的な実装手順
ここでは、オリジナルプラグインの一般的な開発手順について説明します。まず、説明のために作成するサンプルのオリジナルプラグインについて定義します。サンプルのオリジナルプラグインは、「ページ更新日表示プラグイン」です。要件は以下になります。
- ページの更新日を文字列として表示できる
- 出力する日付のフォーマットを選択できる
この要件を満たすために、次のような仕様とします。
- データベースに格納されているページ情報の更新日時を使用する
- 出力する文字列は、プレーンテキスト(プラグインの出力として自動で付加されるdivタグは出力される)とする
- 日付のフォーマットは、プラグインの設定画面から選択する
- 出力する更新日は、編集中は常に最終の日付が出力され、公開ページは公開前に最後に更新した日付が表示されます。
また、実装のために必要な定義を次に示します。
- プラグイン名は「ページ更新日表示プラグイン」とする
- プラグインクラスは「PLUGIN_PageUpdatedDateLabel」とする
- 日付フォーマットは「year年month月day日」「year/month/day」の2種類とする
作成するプラグインについての説明は以上です。
次から、具体的にサンプルプラグインを実装する手順を説明します。
スクリプトファイルの作成とクラスの定義
オリジナルプラグイン作成の基礎で説明している規則に従い、スクリプトのクラス名とファイル名は次のようにします。
- クラス名: PLUGIN_PageUpdatedDateLabel
- ファイル名: PageUpdatedDateLabel.php
「PLUGIN_PageUpdatedDateLabel」クラスは、プラグインブロックの基底クラス「MSM_PluginBlock」を継承します。注意点としては、スクリプトファイルは文字コード「BOM無しUTF-8」かつ改行「LF」で保存しておく必要があります。
<?php
class PLUGIN_PageUpdatedDateLabel extends MSM_PluginBlock {
}
プラグイン名と説明の設定
プラグイン名と説明を設定するためには、それぞれ次のプロパティを設定します。
- プラグイン名: $name
- 説明: $description
<?php
class PLUGIN_PageUpdatedDateLabel extends MSM_PluginBlock {
protected $name = 'ページ更新日表示プラグイン';
protected $description = 'ページの更新日をテキストで出力します。';
}
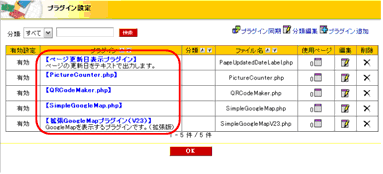
プラグイン名と説明が反映される箇所を下の図に赤枠で示します。

プラグインの出力の処理を実装する
プラグインの出力の処理は、getHtmlメソッドをオーバーライドして実装します。
ここでは、ページの更新情報を取得する必要があるため、プラグインを設置しているページオブジェクト(※)から更新日を取得します。説明のため、日付のフォーマットは、この段階では「year/month/day」に固定して作ります。
※getHtmlメソッド引数の活用を参照してください。
<?php
class PLUGIN_PageUpdatedDateLabel extends MSM_PluginBlock {
protected $name = 'ページ更新日表示プラグイン';
protected $description = 'ページの更新日をテキストで出力します。';
function getHtml(&$db, &$currPage, $mode) {
$updatedDate = $currPage->getUpdateDateDetail();
return date('Y/m/d', strtotime($updatedDate));
}
}
設定画面の作成
プラグインに設定を保持できるようにするためには、getButtonsメソッド、getConfHtmlメソッドおよびgetConfExecHtmlメソッドを実装します。
function getButtons(&$db, $permissionDetail) {
$buttons = array();
$buttons = parent::getButtons($db, $permissionDetail);
// ↓↓ココから設定ボタン用の記述
if ($permissionDetail['design_edit']) {
// 設定ボタンより呼び出されるプログラム(遷移先)
$designUrl = 'plugin_program_conf.php?blockId='.$this->_blockId;
// ウィンドウ名
$designWindowName = 'PluginConf2_'.$this->_blockId;
// ウィンドウを開くためのJavaScript設定
$designHref = "JavaScript:jsOpenWindow('$designUrl','$designWindowName', 480, 270)";
// 設定ボタン用のアイコン画像
$buttons[] = new MSM_Button('img/icon/spanner.gif',$designHref,'パラメータ設定');
}
// ↑↑ココまで設定ボタン用の記述
return $buttons;
}
function getConfHtml($db, $blockId) {
$popupHeader = MSM_SystemMenu::getPopupHeader(MSM_Utils::escHtml("プラグインブロック設定"));
// 設定値を読み込み、設定画面の初期選択状態を復元する
$sql = 'SELECT parameter FROM block_plugin WHERE block_id = :block_id';
$stmt = $db->prepare($sql);
$stmt->bindValue(':block_id', $blockId);
$stmt->execute();
$dateFormat = (int)$stmt->fetchColumn();
$stmt->closeCursor();
$checked0 = ($dateFormat == 0 ? 'checked' : '');
$checked1 = ($dateFormat == 1 ? 'checked' : '');
$str =<<<EOD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
(・・・中略・・・)
<!-- ↓↓ココからブロックの設定を行うウィンドウ内のHTMLを記述します。 -->
<div>日付フォーマット(Y=4桁の年, M=2桁の月, D=2桁の日)</div>
<input type="radio" class="check" id="dateFormatId0" name="dateFormat" value="0" {$checked0}><label for="dateFormatId0">Y/M/D</label><br />
<input type="radio" class="check" id="dateFormatId1" name="dateFormat" value="1" {$checked1}><label for="dateFormatId1">Y年M月D日</label><br />
<!-- ↑↑ココまでブロックの設定を行うウィンドウ内のHTMLを記述します。 -->
(・・・中略・・・)
</html>
EOD;
return $str;
}
function getConfExecHtml(&$db, $blockId, $parameter) {
// ↓↓ココから処理を記述
// 設定画面からPOSTされたデータをデータベースに保存する処理を記述する。
$dateFormat = (int)$_POST['dateFormat'];
$sql = 'UPDATE block_plugin SET parameter = :parameter WHERE block_id = :block_id';
$stmt = $db->prepare($sql);
$stmt->bindValue(':parameter', $dateFormat);
$stmt->bindValue(':block_id', $blockId);
$stmt->execute();
$stmt->closeCursor();
// ↑↑ココまで処理を記述
$str =<<<EOD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>プラグインプログラム設定登録</title>
<script type="text/javascript" language="JavaScript">
<!--
if(! opener.closed){
opener.location.reload();
}
window.close();
-->
</script>
</head>
<body bgcolor="#FFFFFF" text="#000000">
</body>
</html>
EOD;
return $str;
}
設定値を出力に反映させる
getHtmlメソッドを書き換えます。設定値をDBから読み込み、出力に反映します。
function getHtml(&$db, &$currPage, $mode) {
$sql = 'SELECT parameter FROM block_plugin WHERE block_id = :block_id';
$stmt = $db->prepare($sql);
$stmt->bindValue(':block_id', $this->getBlockId());
$stmt->execute();
$dateFormat = (int)$stmt->fetchColumn();
$stmt->closeCursor();
$updatedDate = $currPage->getUpdateDateDetail();
return date( ($dateFormat==0?'Y/m/d':'Y年m月d日'), strtotime($updatedDate));
}
以上で、サンプルプラグインの実装は完了です。