SITE PUBLISのページ出力仕様
コンテンツを作成するうえでの、SITE PUBLSのコードの仕様など、
あらかじめ確認しておくべき項目を解説します。
head要素
SITE PUBLISのhead要素は、以下のようなコードになります。
- Doctypeの違いで表示などが異なりますので、SITE PUBLISの仕様に合わせてコーディングしてください。
▼SITE PUBLISのhead要素サンプル (コーディングに不要な部分は省略しています)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<title> </title>
<link rel="stylesheet" type="text/css" href="/view_css.php(※1)" charset="UTF-8" />
<link rel="stylesheet" type="text/css" href="/library/★.css(※2)" charset="UTF-8" />
<script type="text/javascript" src="/library/☆.js(※3)"></script>
</head>
<body>
</body>
</html>
※1 SITE PUBLISが出力するCSSです。
※2 外部CSSファイルはここで指定します。
※3 外部スクリプトファイルはここで指定します。
ファイルの格納場所
ファイルは/library/ディレクトリに格納されます。
- 画像、CSS、javascriptなどのファイルは、/library/ディレクトリへ格納されます。
- コーディング時にlibraryディレクトリを作成する必要はありません。取り込み時に、/library/に自動的に取り込まれます。
- /library/init/は、SITE PUBLISのシステムが使用するディレクトリです。「init」という名前のディレクトリは使用しないでください。
- /library/に格納するファイルやディレクトリの数・階層に制限はありません。
- 移行部分(メインエリア)で使用されている画像も/library/に格納されますので、重複しないように注意してください。
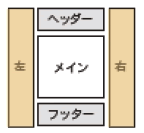
エリアの出力順序
SITE PUBLISには、ヘッダー・フッター・左・右・メインの5つのエリアがあります。
ソースの出力順はレイアウトにより決まっています。この順序は変更できません。
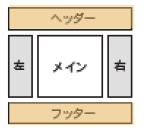
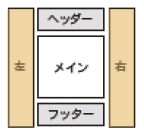
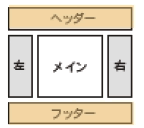
【上下が突き抜けたレイアウト】
ヘッダー → 左 → 右 → メイン → フッターの順に出力されます。

左 → 右 → ヘッダー → メイン → フッターの順に出力されます。

エリアのレイアウト部分のソースは、SITE PUBLISにより自動的に出力されます。コーディング方法には影響されません。
- エリアのレイアウト幅は、SITE PUBLISの設定画面で設定します。 コーディングソースをそのまま取り込む訳ではありません。
- エリアレイアウトのコーディング方法は、SITE PUBLISと異なっていても構いません。
- エリアレイアウトにはコーディングされたソースを使用しませんので、ハック等は無効になる場合があります。
- コーディング方法に関わらず、SITE PUBLISのエリアの出力順序は上記の通りとなります。音声ブラウザ用のジャンプなどを設定する場合は注意してください。
SITE PUBLISでは、以下のようなソースが出力されます。
- 簡略化したサンプルです。実際のソース・CSSとは異なります。
- このソース通りにコーディングする必要はありません。

【サンプルHTML】
<body>
<div id="page" class="pbPage">
<div id="headerArea" class="pbHeaderArea">
ヘッダーエリア
</div>
<div id="areaWrapper1" class="pbAreaWrapper1">
<div id="leftArea" class="pbLeftArea">
左エリア
</div>
<div id="rightArea" class="pbRightArea">
右エリア
</div>
<div id="areaWrapper2" class="pbAreaWrapper2">
<div id="mainArea" class="pbMainArea">
メインエリア
</div>
</div>
</div>
<div id="footerArea" class="pbFooterArea">
フッターエリア
</div>
</div>
</body>
【サンプルCSS】
* { margin: 0; padding: 0; }
.pbLeftArea {
float: left; display: inline;
overflow: hidden; width: 200px; }
.pbRightArea {
float: right; display: inline;
overflow: hidden; width: 150px; }
.pbMainArea {
overflow: hidden; max-width: 100%;
_float: left; _display: inline; }
.pbHeaderArea {
clear: both; overflow: hidden; }
.pbFooterArea {
clear: both; overflow: hidden; }
.pbAreaWrapper1 {
clear: both; height: 100%; }
.pbAreaWrapper1:after {
content: ""; height: 0px;
clear:both; display:block; }
.pbAreaWrapper2 {
margin-left: 200px; margin-right: 150px;
_margin: 0; _float: left; }
.pbNested {
clear:both; min-height: 0;
overflow: hidden; width: 100%; }

【サンプルHTML】
<body>
<div id="page" class="pbPage">
<div id="areaWrapper1" class="pbAreaWrapper1">
<div id="leftArea" class="pbLeftArea">
左エリア
</div>
<div id="rightArea" class="pbRightArea">
右エリア
</div>
<div id="areaWrapper2" class="pbAreaWrapper2">
<div id="headerArea" class="pbHeaderArea">
ヘッダーエリア
</div>
<div id="mainArea" class="pbMainArea">
<div class="pbNested">
メインエリア
</div>
</div>
<div id="footerArea" class="pbFooterArea">
フッターエリア
</div>
</div>
</div>
</div>
</body>
【サンプルCSS】
* { margin: 0; padding: 0; }
.pbLeftArea {
float: left; overflow: hidden;
width: 200px; display: inline; }
.pbRightArea {
float: right; overflow: hidden;
width: 150px; display: inline; }
.pbMainArea {
overflow: hidden; }
.pbHeaderArea {
overflow: hidden; }
.pbFooterArea {
overflow: hidden; }
.pbAreaWrapper2 {
margin-left: 200px; margin-right: 150px;
_float: left; _margin: 0; }
.pbNested {
clear:both; min-height: 0;
overflow: hidden; width: 100%; }
ID・クラス名
SITE PUBLISは、以下のID名を使用しています。
| <block番号>_type-1_<radio番号> | footerArea | navititle |
| area0~4 | form_search_<番号> | page |
| areaWrapper1~2 | formPageInfo | pbArea * |
| bbsSubmit | header | pbBbs * |
| bbsSubmitConf | headerArea | pbBlock<block番号> |
| bookmarklet | ID_LOGIN_BLOCK_FORM | pbEditCalendarElem_<block番号> |
| button | leftArea | pbEditElem_<block番号> |
| calendarTitle<block番号>_<月>_<日> | loginuser | pbEditElement |
| control | logoutbt | pbNestDiv<block番号> |
| controlinner | mainArea | publistitle |
| dateCheck | memoryFlag-<block番号> | rightArea |
| toparea |
SITE PUBLISは、以下のクラス名を使用しています。
| blockDateCheck | move | pbMainArea |
| (blueFrameSolid) | moveOff | pbNested |
| (blueFrameDash) | off | pbNested * |
| (blackFrameSolid) | off2 | pbOpenNewWindow |
| (blackFrameDash) | page | pbPage |
| button | pageOff | pbRightArea |
| controlbar | parts | pbRollover |
| controlbartbl | pbAnchor | pbSearchCndOpt |
| db_search_<block番号> | pbArea | pbSystemImage |
| design | pbAreaWrapper1~2 | pbTitleBlock |
| designOff | pbArticleDetailStatus | pbTypeName |
| (forH1~H4blue) | pbArticleStatus | pbWhatsnewTable |
| (forH1~H4gray) | pbBlock | pbZero |
| (forH1~H4red) | pbBlock * | permission |
| form_search_<block番号> | pbButton | popup |
| (grayFrameDash) | pbCalendar * | popupOff |
| (grayFrameSolid) | pbControl | (pub2Cal *) |
| (greenFrameDash) | pbCorner | publisSearchResult * |
| (greenFrameSolid) | pbCorner * | query4-<radio番号> |
| heading | pbEdit * | range<radio番号>_<block番号> |
| ID_QUERY_FORM | pbFooterAreac | (redFrameDash) |
| last | pbFooterAreac | (redFrameSolid) |
| middle | pbFooterArea | system |
| mobileControl | pbHorizontalNested | tab |
| mode | pbInputForm | text |
| pbLeftArea | viewon |
()・・・SITE PUBLISの中に、あらかじめ用意してあるスタイルのクラス名です。スタイル設定画面で削除・変更が可能です。
* ・・・1文字以上の英数字が入ります。
SITE PUBLISのバージョンや使用する機能により、上記以外のID・クラス名が出力される場合があります。
SITE PUBLISで使用しているID名・クラス名と重複しないよう、以下の方法で回避してください。
- 「pb」「pub」で始まるID・クラス名は使用しないでください。
- 「pb」「pub」以外の先頭語句を付けることで、重複が避けられます。[図2-5]
- SITE PUBLISと同じID・クラス名を使用して支障が出た場合は、移行後の調整時に修正していきます。