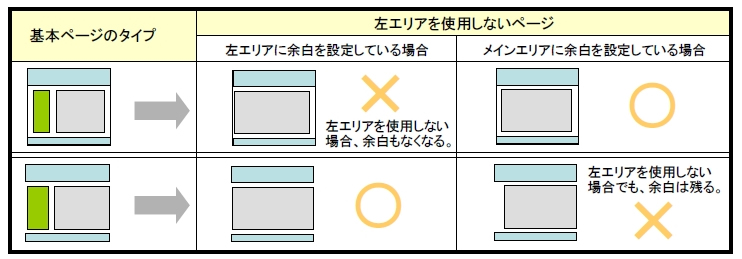
サイト初期設定ページのデザイン設定
サイト初期設定ページの機能
新規ページを作成するときに継承できる、ひな型のようなページです。
- ページのデザインとエリア内容(ブロック)を、それぞれ独立して継承できます。
- 継承した後に、そのページ独自のデザインやエリア内容に変更することもできます。
- 継承元は、サイト初期設定ページと上位ページのどちらかを選択できます。

ページのデザイン設定
サイト初期設定ページの「ページデザイン設定」画面で、ページのデザインを設定します。
- トップページではなく、使用頻度の高い末端ページのスタイルを登録します。
【ページデザイン設定画面】

(1) ページの基本スタイルを設定します。
(2) 見出しタグのスタイルを設定します。| 注 | 設定項目 | 「ページデザイン設定」画面での設定箇所 | ||||||
| 基本設定 | 見 出 し |
リ ス ト |
画 像 |
段 落 |
そ の 他 |
エクストラ (手書きCSS入力) |
||
| *1 | 全体の余白、罫線、背景、文字サイズ<body> | ○ (全体のプロパティ) |
||||||
| リンク<a> | 背景色、ロールオーバー画像など | |||||||
| テーブル<table>・<th>・<td> | テーブルの幅(%指定)、セルの文字など | |||||||
| *2 | 行間 | ○ (ブロックのプロパティ) |
||||||
| *3 | ページの幅、余白、罫線、背景 | ○ (ブロックのプロパティ) |
100%以外の%指定、最小幅・最大幅など | |||||
| エリアのレイアウト | ○ (エリアのプロパティ) |
|||||||
| *4 | 左エリアの幅、余白、罫線、背景、文字 | |||||||
| 右エリアの幅、余白、罫線、背景、文字 | ||||||||
| メインエリアの余白、罫線、背景 | ||||||||
| ヘッダーエリアの余白、罫線、背景、文字 | ||||||||
| フッターエリアの余白、罫線、背景、文字 | ||||||||
| 見出し<h1>~<h6> | ○ | |||||||
| リスト全体<ul>・リスト項目<li> | ○ | |||||||
| 画像<img> | ○ | 位置揃え、回り込みなど | ||||||
| *5 | 段落<p> | ○ | メインエリアのみに適用する場合など | |||||
| アドレス表記<address> 引用文<blockquote> 強調<em>・<strong> 小さな文字<small>・大きな文字<big> |
○ | |||||||
| フォーム | テキストエリアのスタイルなど | |||||||
| クロスブラウザ対応 | 文字の大きさ、画像の位置揃えなど | |||||||
| *6 | 印刷用CSS | 印刷対象エリアなど | ||||||
*1 「全体のプロパティ」のクラス名は便宜上のもので、出力はされません。ここで設定したスタイルは、クラスではなく、タグ(<body><a><table><th><td>)に対して適用されます。
*2 くり返しブロックの影響を受ける場合があるため、行間は「全体のプロパティ」ではなく「ブロックのプロパティ」に設定します。
*3 リキッドレイアウトの場合は、最小幅の設定を推奨します。
【ページの最小幅・最大幅のCSS記述例】
※「pbPage」…SITE PUBLISが出力する、ページに対してのクラスです。
▼ページの最小幅の設定例(最小幅を750pxにしたい場合)
.pbPage {
min-width: 750px;
width:expression(
document.body.clientWidth<755?"750px":"100%");
}
.pbPage {
max-width: 1000px;
min-width: 750px;
width:expression(
document.body.clientWidth<755?"750px":
document.body.clientWidth>1005?"1000px" :"auto");
}
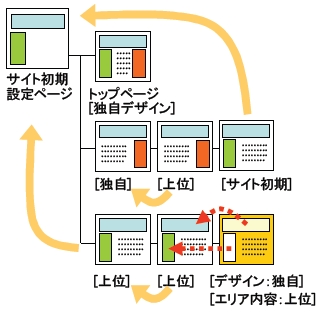
*4 左右エリアを使用しない場合も考慮して、エリアの余白をどちらに設定するか決めます。
【左エリアとメインエリアの間の余白設定例】

*5 HTMLエディタで編集中に、意図しないところに段落タグが付き、サイト初期設定ページのデザインが崩れる場合があります。段落のスタイルをメインエリアだけに適用させる場合は、エクストラに記述します。

※HTMLエディタでは、画像の配置を変更した際に、段落タグが自動的に追加される場合があります。

▼メインエリアの段落にのみ余白を設定するCSS記述例
.pbMainArea p { margin-bottom: 15px; }
※「pbMainArea」…SITE PUBLISが出力する、メインエリアに対してのクラスです。
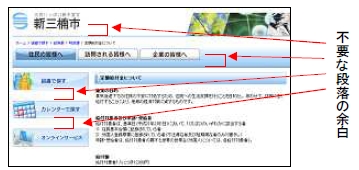
*6 印刷対象をメインエリアのみにすると、無駄な部分の印刷やレイアウトの崩れを防げます。
【印刷範囲をメインエリアのみにするCSS設定例】
@media print {
* { overflow: visible !important; }
.pbHeaderArea, .pbFooterArea, .pbLeftArea, .pbRightArea { display: none; }
}
※「pb~Area」…SITE PUBLISが出力する、各エリアに対してのクラスです。
スタイル設定
スタイルの詳しい設定方法については、ユーザズガイド(管理者編)を参照してください。ここでは、設定例などを紹介します。
スタイル一覧には、あらかじめサンプルのスタイルが設定されています。
- 使用しない場合は削除や上書きをしても構いませんが、残しておくと、戻したいときや設定内容を参考にしたいときなどに便利です。
「スタイルの名前」は、自由に付けられます。先頭に決まったアルファベットを入れておくと、一覧で見やすくなります。
- サイト名などを先頭につけておくと、サンプルスタイルと区別しやすくなります。
【「スタイルの名前」設定例】

- スタイルの検索対象は、「スタイルの名前」のみです。
クラス名でも検索できるようにしたい場合は、「スタイルの名前」にクラス名もいれておきます。ただし、クラス名を変更した際は、スタイル名の変更も忘れないようにします。

「スタイルのクラス名」はSITE PUBLISが出力するCSSに記述されるので、以下のルールがあります。
- 使用できるのは、半角のアルファベット、数字、ハイフン「-」です。また、先頭文字は必ずアルファベットにしてください。
- 「pb」「pub」で始まるクラス名はSITE PUBLISが使用しますので、設定しないでください。
その他、SITE PUBLISが使用しているクラス名の詳細については、コーディングガイドをご覧ください。 - サイト名などを先頭につけておくと、SITE PUBLISが使用するクラスとの重複が避けられます。

エクストラ(CSS記述欄)で設定する場合も、スタイルの登録だけはしておきます。
- スタイル登録をしていない場合、HTMLソース上でクラスを記述する必要があります。登録していれば、一覧から選択できます。
- 「スタイルの名前」と「スタイルのクラス名」だけを設定し、内容はエクストラに記述します。
- 内容の設定はなくても、スタイル設定画面の「ボックスのプロパティ」にはチェックを入れておいてください。どのプロパティにもチェックがない場合、一覧に表示されません。
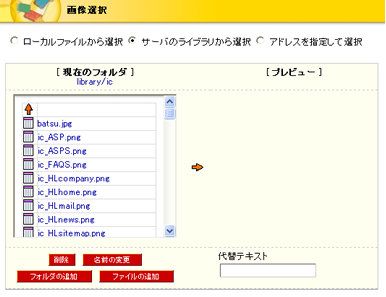
スタイルに使用する画像は、すべてライブラリに登録します。
- 画像選択時に、「サーバのライブラリから選択」をクリックし、「フォルダの追加」「ファイルの追加」で画像やフォルダを登録することができます。

- フォルダはいくつでも登録できます。
- 登録した画像を使用した後に、画像やフォルダの移動または名前の変更を行った場合、画像はリンク切れになります。初期登録時から、きちんと整理して登録しておきます。
ブロックの追加と設定
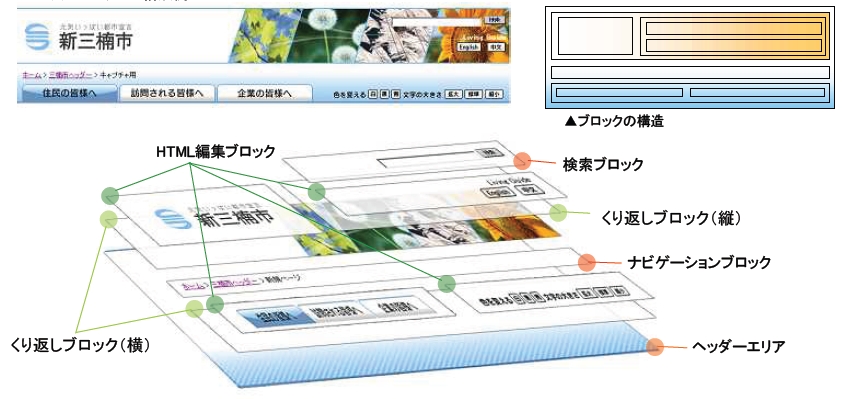
各エリアは主に、機能ブロック、HTML編集ブロック、くり返しブロックで構成されます。
- 機能ブロック…パンくずリストや下位ページ一覧、新着情報などを動的に出力させることができます。
- HTML編集ブロック…エディタで自由に編集できます。
- くり返しブロック…ブロックを横に並べたいときや、複数のブロックを囲んでスタイルを付ける場合などに使用します。
【ヘッダエリアの構成例】

くり返しブロック(横)は、ブロックを横に並べる場合に使用します。
- ブロック内に2つ以上のブロックを追加する必要があります。
- 内側のブロック幅をpxで指定すると編集しづらい場合は、%指定にすることで改善されることがあります。

▲ピクセル指定の場合、ページ幅によっては編集画面でブロックが見えなくなることがあります。
(図はレイアウト表示モード)

※この例の場合、公開プレビューではどちらも同じ表示になります。
(図はレイアウト表示モード)
くり返しブロック(縦)は、ブロックを縦に並べる場合に使用します。
- ブロック内にブロックがなくても使用できます。
- ブロックを入れ子にすることで、複雑なデザインにも対応できます。
- くり返し(横)ブロックの中で、ブロックを縦に並べることができます。
- 複数のブロックを、まとめてコピーできるようになります。
ブロックごとにスタイルが設定できます。
【ブロックのスタイル設定】

▲機能ブロック・くり返しブロック

▲HTML編集ブロック
- くり返しブロック、機能ブロックのスタイルは、ブロックのデザイン設定アイコンをクリックして、スタイルを設定します。
- HTML編集ブロックは、ブロックの編集画面を開いて「全体のスタイル」の「選択」ボタンをクリックして、スタイルを設定します。
- 登録したスタイルが一覧に表示されない場合は、一覧画面の「全てのスタイルを表示」にチェックを入れてください。
javascriptの設定
直接記述する場合は、ページの「スクリプト設定」の「スクリプト」欄に記述します。
- ここに記述した内容は、HTMLの<head>内に出力されますので、ソースは<script>~</script>で囲んでください。
- <script>タグを閉じ忘れると、SITE PUBLISでの編集ができなくなります。
</script>の記述漏れに注意してください。
万が一編集ができなくなった場合は、システム管理者に連絡してください。
外部ファイルにする場合は、1つのjsファイルにまとめてライブラリに登録し、「スクリプト設定」の「外部ファイル」で設定します。
- 1つのページに登録できるファイルは1つだけです。