データからは把握できない設定の確認
データだけでは不明な点は、サイト管理者やプロジェクトマネージャーに確認しておきます。
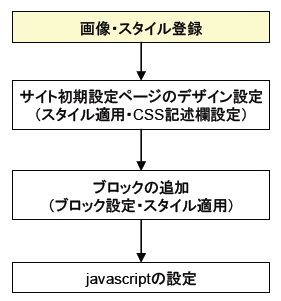
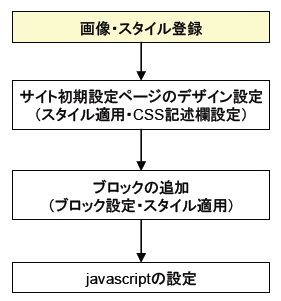
【デザインデータからのスタイル設定の流れ】


ページの幅 (固定/リキッド)
リキッドレイアウトの場合は、最大幅・最小幅も確認します。
- ページを縮め過ぎると、レイアウトが崩れたりコンテンツが非表示になる場合があるため、最小幅の設定を推奨します。
機能ブロックを使用する箇所
機能ブロックを使用する箇所と種類を確認します。
- グローバルナビゲーション(メニューブロック)
- 下位ページ一覧(ページリストコーナー、メニューブロック)
- カテゴリー別ページ一覧、更新情報(カテゴリーブロック)
などがよく使用されます。
イメージ画像
Flashを表示させる場合は、データが必要です。
- デザインデータに加え、swfファイルと、表示部分のコーディングソースを準備してもらいます。
季節が限定される画像の場合は、差し替えの可能性を確認します。
- 差し替えがある場合は、なるべく画像の差し替えをしやすいように設定します。
グローバルナビゲーション (タブメニュー)
リンクを画像にするか、テキストにするかを確認します。
- 画像の場合は、文言に変更があった場合に画像の作成作業も必要になります。
- 文字の場合は、文字数によりスタイル設定の変更が必要になる場合があります。
リンク先(タブ)の増減の可能性を確認します。
- 増減により、スタイルの設定の変更、画像の修正が必要になる場合があります。
リンク
外部リンクは開くウィンドウを確認します。
- 別ウィンドウで開く場合は、リンク設定の際に指定します。
既読リンクの色を確認します。
- 既読リンク色を別の色にする場合は、色の指定をしてもらいます。