エリア構成のチェック
SITE PUBLISの「エリア」とレイアウトパターン
SITE PUBLISは、ひとつのページを5つの「エリア」に分けることができます。
- ページ上部:「ヘッダー」エリア
- ページ左部:「左」エリア
- ページ右部:「右」エリア
- ページ下部:「フッター」エリア
- ページ中央部:「メイン」エリア
「メイン」以外のエリアは、下位ページに継承できます。
エリアのレイアウトには、2つのパターンがあります。
- ヘッダー・フッターが両方とも突き抜けたレイアウト
- 左・右エリアが両方とも突き抜けたレイアウト
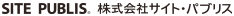
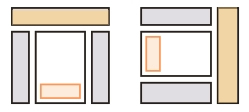
【エリアのレイアウトパターン】

ヘッダー/フッターエリアまたは、左/右エリアが両方とも突き抜けたレイアウト

ヘッダー/フッターエリアまたは、左/右エリアが両方とも突き抜けたレイアウト
使用できないレイアウトパターンがあります。
- ヘッダー・フッターエリアのどちらか一方のみ突き抜けたレイアウト
- 左・右エリアのどちらか一方のみ突き抜けたレイアウト
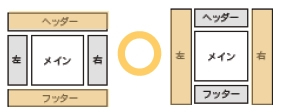
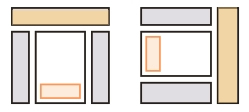
【使用できないエリアレイアウト】

ヘッダー/フッターエリアまたは、左/右エリアの、
どちらか一方のみ突き抜けたレイアウト

ヘッダー/フッターエリアまたは、左/右エリアの、
どちらか一方のみ突き抜けたレイアウト
使用できないレイアウトパターンだった場合は、デザインの変更を検討します。
- デザインを変更できない場合は、メインエリアの中にブロック(div)を配置することで対応します。
【使用できないレイアウトの対処】

メインエリアの中にブロックを配置することで、デザインを実現させます。

メインエリアの中にブロックを配置することで、デザインを実現させます。
エリアの利便性(※)を優先させる場合は、SITE PUBLISのエリアレイアウトに合うようにデザインを変更します。
運用に便利なエリア分けを考える
SITE PUBLISは、「メイン」以外のエリアは下位ページに継承できます。
継承を利用することで、フレームやテンプレートのように、エリアのコンテンツを共有・一元管理することが可能です。
下位の全ページに必要なコンテンツなどは、継承を利用できるよう、「メイン」以外のエリアに置くようにします。
継承を利用したいエリアには、ページごとに異なるコンテンツを置かないようにします。
コンテンツをどのエリアに置くかによって、構築・運用時の効率が変わります。方針と合わない場合は、デザインの変更を検討します。
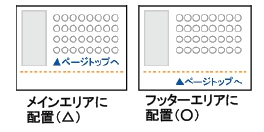
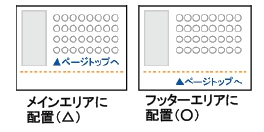
【例】メインコンテンツの最後にある「ページトップへ」のリンク
- メインエリアに配置した場合
[○]任意のページの任意の場所に設置できます。
[△]ページごとに設置が必要です。
- フッターエリアに配置した場合
[◎]フッターエリアを継承させれば、ページごとに設置する必要がありません。
[△]コンテンツが短い場合も表示されます。
【「ページトップへ」のリンク】


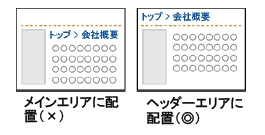
【例】ナビゲーション(パンくずリスト)
- メインエリアに配置した場合
[×]ページごとに設置が必要です。
[△]設置漏れ、設定漏れの可能性があります。
- ヘッダーエリアに配置した場合
[◎]ヘッダーエリアを継承させれば、ページごとに設置する必要がありません。
[◎]設置漏れがなく、一定の場所に表示されます。
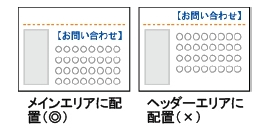
【ナビゲーション(パンくずリスト)】

【例】ページのタイトル
- メインエリアに配置した場合
[◎]タイトルブロック(ページ名や更新日時を自動表示)を使用できます。
- ヘッダーエリアに配置した場合
[×]タイトルはページごとに異なるので、ヘッダーエリアが継承できなくなります。
[×]ヘッダーが一元管理できないので、更新漏れや、誤って編集される可能性があります。
[△]タイトルブロック(ページ名や更新日時を自動表示)を使用できません。
【ページのタイトル】